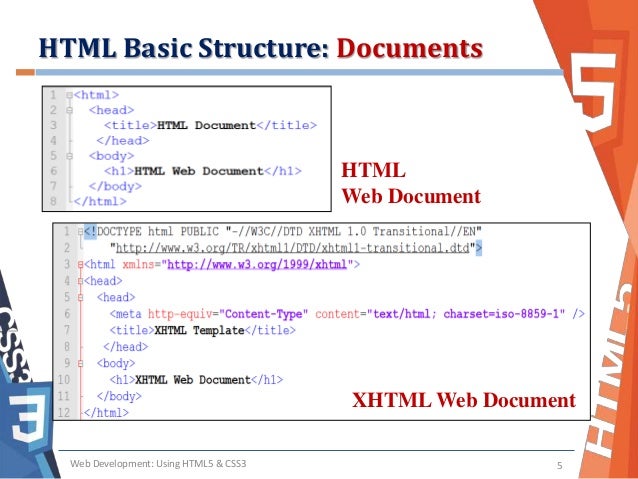
Html Document Structure Template
Basic html familiarity as covered in getting started with htmlhtml text formatting as covered in html text fundamentalshow hyperlinks work as covered in creating hyperlinks. Template structure overriding templates via a theme woocommerce template files contain the markup and template structure for frontend and html emails of your store.
Up until html5 that was pretty much it for basic html document structure.
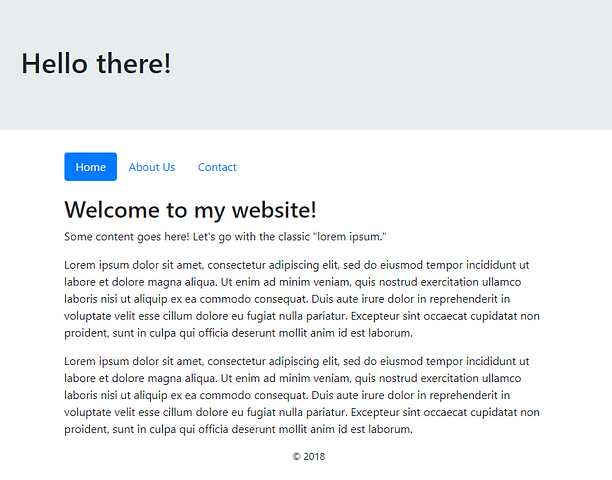
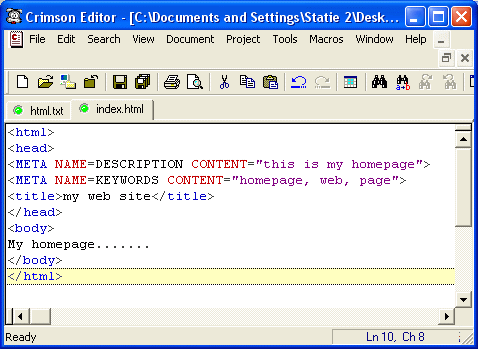
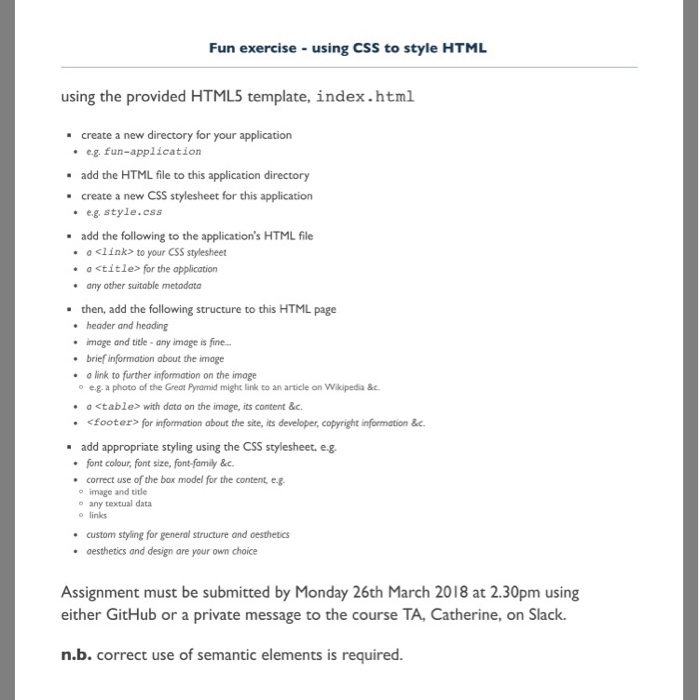
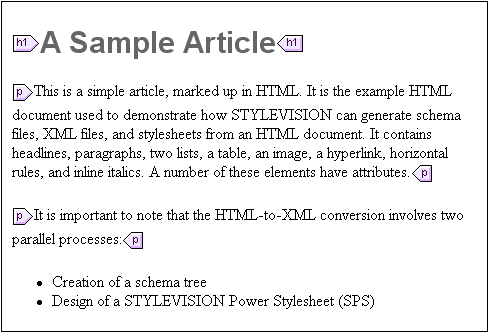
Html document structure template. All of our code was dropped in between the body tags and styled with css. This template has the basic structure that every document should follow as well as a few other extra bits to help manage the document. Now well get to dive in and play with some code.
However now that html5 has broad support among modern browsers its time to implement the new html5 tags that will give our html documents a much more meaningful structure. If you had an html document with a recipe tag or even a ziggy tag in it and your css attached some styles to that element nearly every browser would proceed as if this were totally normal. In 2004 w3cs decided to close down the development of html in favor of xhtml.
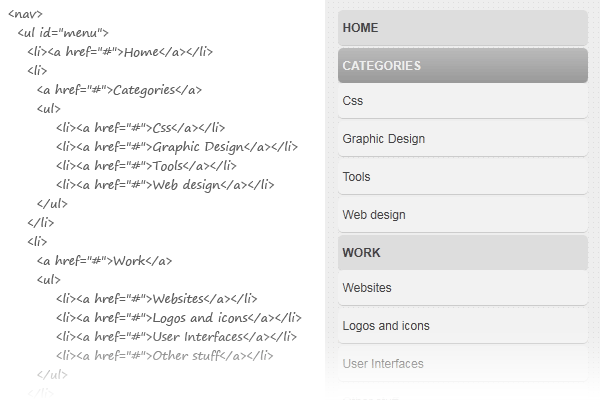
Now that the table has been created and the template defined we use javascript to insert rows into the table with each row being constructed using the template as its basis. In 2004 whatwg web hypertext application technology working group was formed. The whatwg wanted to develop html consistent with how the web was used while being backward compatible with older versions of html.
Then comes the template which describes the structure of an html fragment representing a single table row. When you open these files you will notice they all contain hooks that allow you to addmove content without needing to edit template files themselves. This section will introduce the basic html template.
Learn how to structure your document using semantic tags and how to work out the structure of a simple website.


































Post a Comment for "Html Document Structure Template"