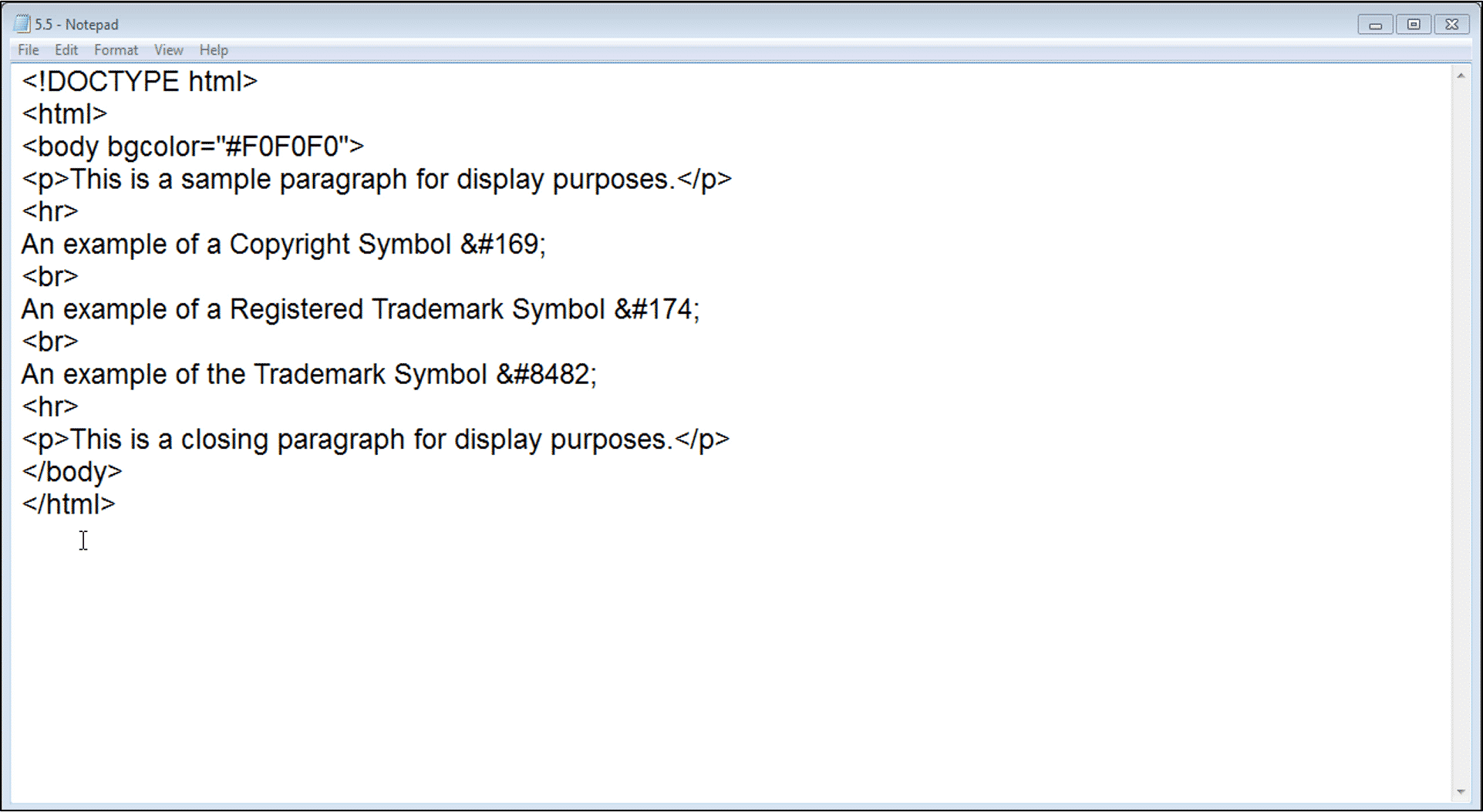
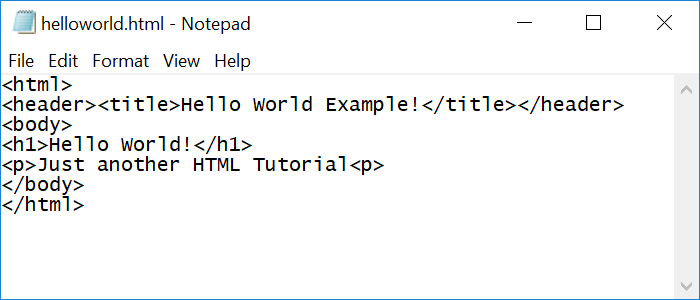
Html Document Example In Notepad
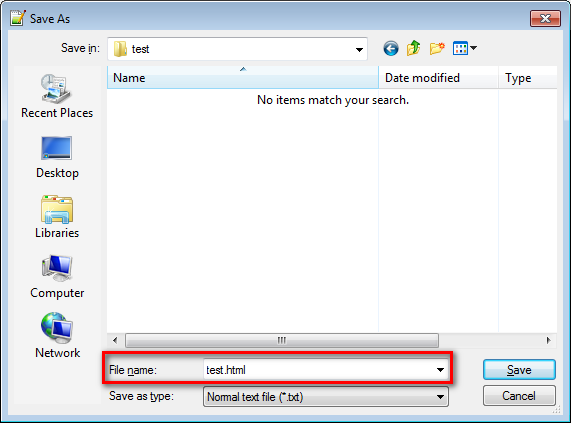
Select file save as in the notepad menu. Yes but it will not be easy and realistically you are much better of using notepad or notepad for any html or css coding.
Html basic examples previous next dont worry if these.
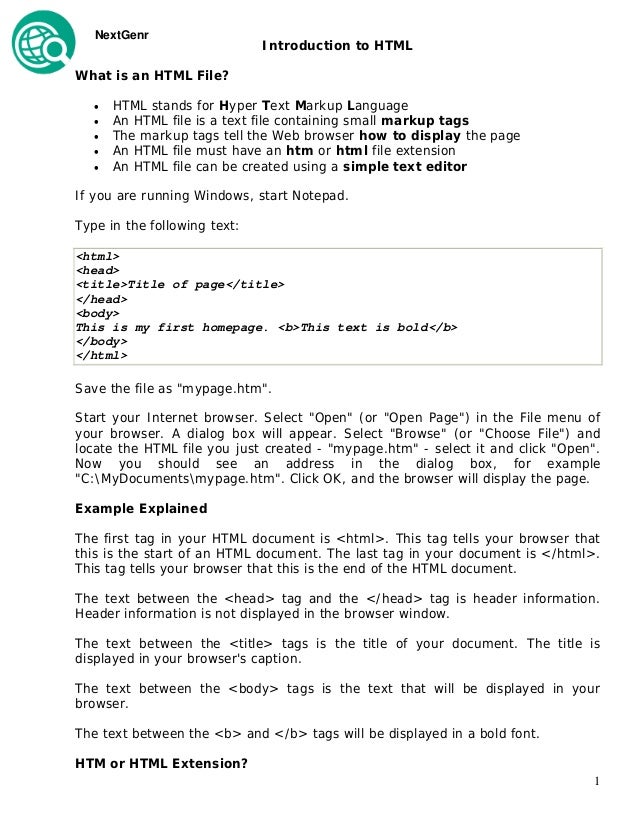
Html document example in notepad. Save the file on your computer. Using a local editor or word processor create the html file. With word you get none of the benefits of notepad but you have to struggle with the softwares desire to make everything into a text document.
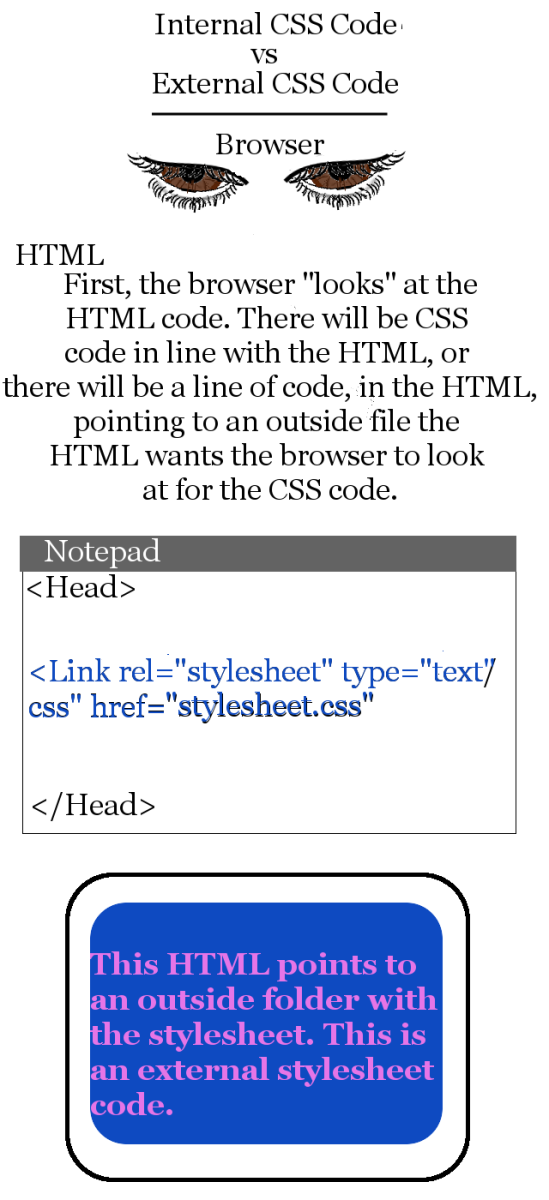
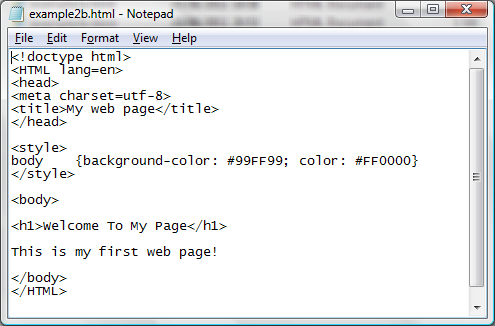
How to create a simple css stylesheet using notepad. Save the html page. If notepad inadvertently closes or you have to come back to your document later you can right click the html file and then click edit in the resulting drop down menu.
Html examples html quiz html exercises html certificate html summary html accessibility html references html tag list html attributes html global attributes html events html colors html canvas html audiovideo html doctypes html character sets html url encode html lang codes http messages http methods px to em converter keyboard shortcuts. If you do not know about html yet read few chapters in html tutorials section. If you are using a notepad program please make sure the extension on the file is html not testhtml.
Name the file indexhtm and set the encoding to utf 8 which is the preferred encoding for html files. Create a new document. Option on the file menu.
This wikihow teaches you how to use windows notepad app to store information for a webpage written in html and css. Write some html code or program. To execute the examples simply create a text document on your desktop called testhtml.
Can you make it work. Html examples html quiz html exercises html certificate html summary html accessibility html references html tag list html attributes html global attributes html events html colors html canvas html audiovideo html doctypes html character sets html url encode html lang codes http messages http methods px to em converter keyboard shortcuts. Go to notepad menu.
Html examples previous next html basic. View the local file by using the open file. A new blank document will be opened and you can start writing your first html program here.
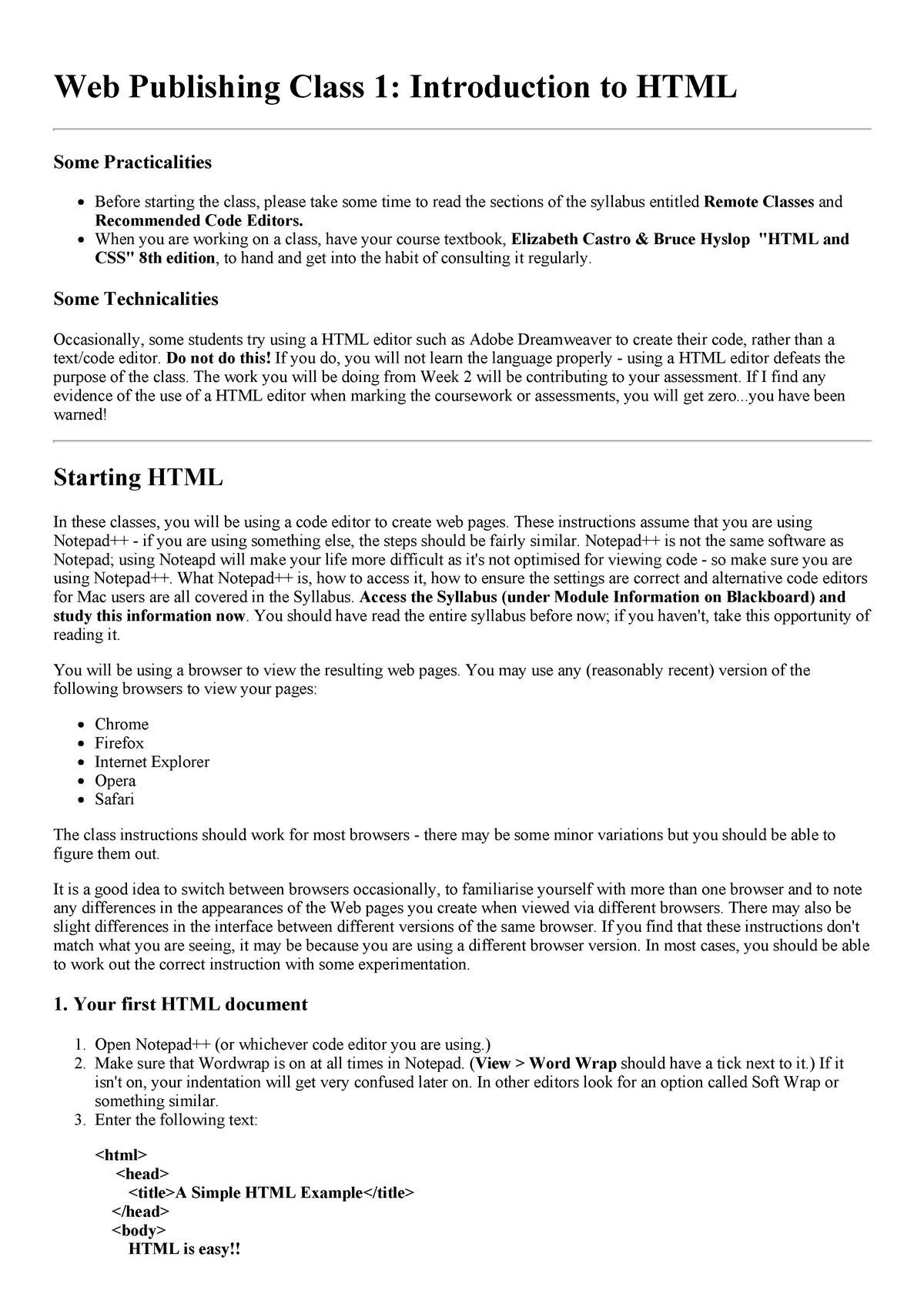
When authoring a webhtml document there are several stages which will be repeated time and time again. At this point you can proceed with setting up your webpages initial structure. Write some html code.
Doing so turns your current notepad document into an html document. Open start programs accessories notepad. Html is the programming language used to create your webpage while.




























Post a Comment for "Html Document Example In Notepad"