Document Resize Event Javascript
Bubbles nein cancelable nein elternelemente. From javascript i have the resize event resize several other elements.
To get the size of an element use the clientwidth clientheight innerwidth innerheight outerwidth outerheight offsetwidth andor offsetheight properties.

Document resize event javascript. Sie konnen diesem event handler eine funktion zuordnen die bei grossenanderungen ausgefuhrt wird. Weil ie das ereignis kontinuierlich feuert und zwar nicht nur bei einem windowresize sondern auch bei einem bodyresize bzw. In some earlier browsers it was possible to register resize event handlers on any html element.
Das erzeugt dann ein neues resize ereignis bis ie am ende nur noch mit dem resize beschaftigt war und sich aufhing. The documentaddeventlistener method attaches an event handler to the document. It is still possible to set onresize attributes or use addeventlistener to set a handler on any element.
You could also add the host binding inside the at component decoratoryou can put the event and desired function call in the host metadata property like so. Documentresize kann resize die hohe von texten durch einen zeilenumbruch verandern. Event handler resize bedeutung fur die uberwachung der fenstergrosse wird der event handler resize verwendet.
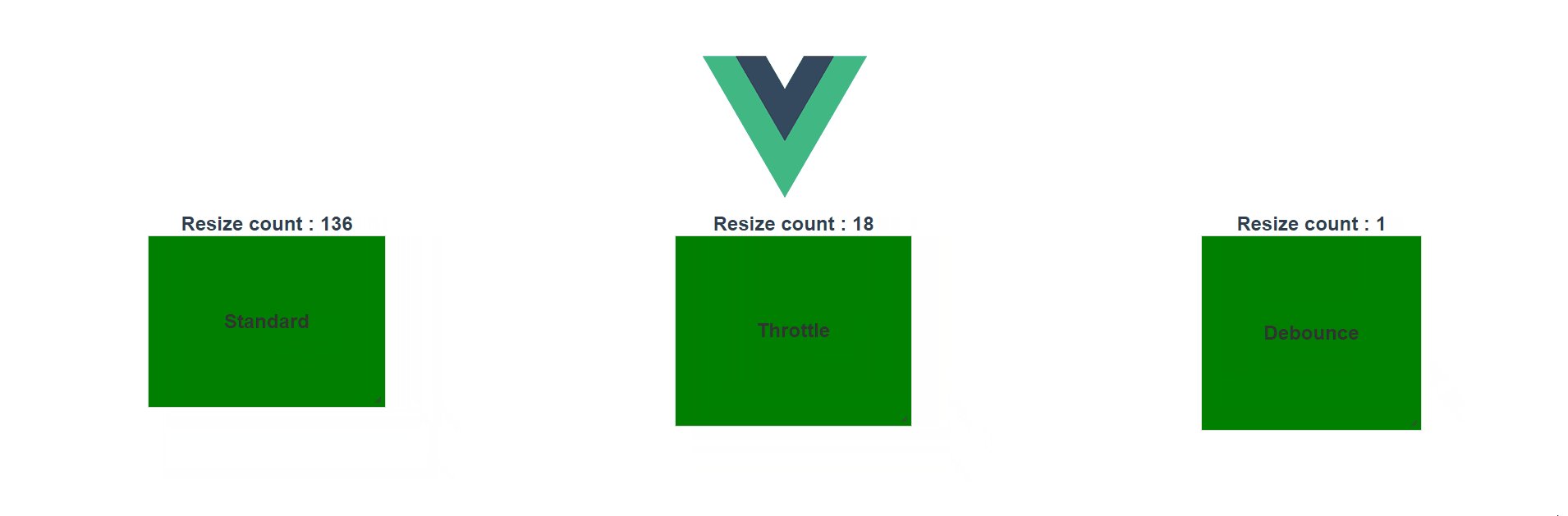
Oztaco oct 12 13 at 305. I just wanted to propose yet another method. Depending on implementation resize events can be sent continuously as the resizing is in progress the typical behavior in internet explorer and webkit based browsers such as safari and chrome or only once at the end of the resize operation the typical behavior in some other browsers such as opera.
Returned by documentdefaultviewonly handlers registered on the window object will receive resize events. Dieser event handler tritt ein wenn der anwender die fenstergrosse andert. The resize event occurs when the browser window changes size.
The onresize event occurs when the browser window has been resized. At gunters answer is correct. Im aware that i could call my resize function each time i set my divs side but if this way works than it would be much easier because i wouldnt have to remember that each time.
The resize method triggers the resize event or attaches a function to run when a resize event occurs. However resize events are only fired on the window object ie. Use the elementaddeventlistener method to attach an event handler to a specified element.
Use the documentremoveeventlistener method to remove an event handler that has been attached with the addeventlistener method.







































Post a Comment for "Document Resize Event Javascript"