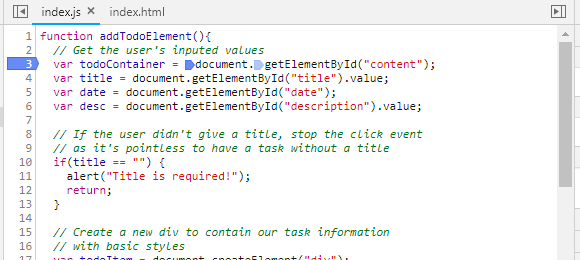
Documentgetelementbyid Value In Angular
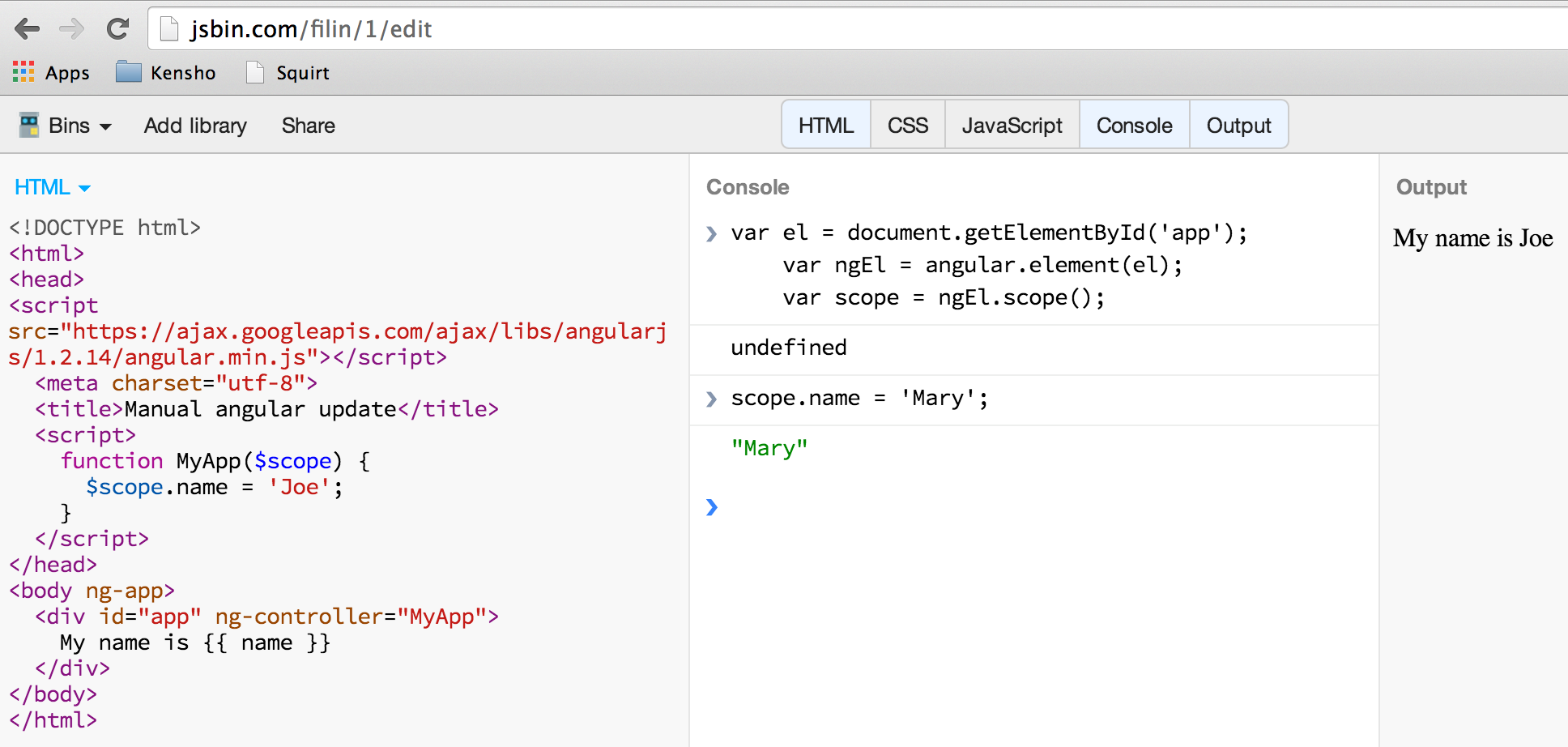
Before we learn more about this method it would be useful to know something about the document object model dom the concept of html nodes or elements and the concept of containers. Jetzt wird mit documentgetelementbyidunentschlossen.
Id ist ein string der auf gross und kleinschreibung achtet und die einmalige id des gesuchten elements darstellt.

Documentgetelementbyid value in angular. Angular cannot take html elements directly thereby you need to specify the element type by binding the above generic to it. Getelementbyid greift direkt auf ein element zu das durch sein id attribut eindeutig identifiziert ist. You should use model of input box to access such values in controllers.
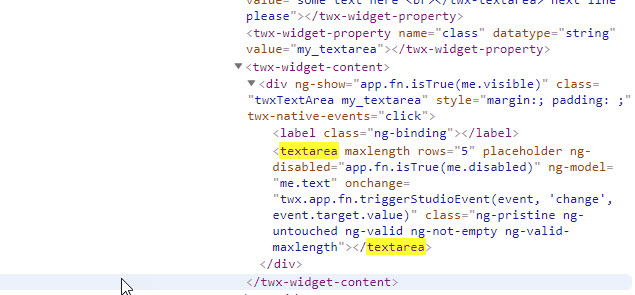
Mit getattribute wird das entsprechende data attribut ausgelesen. For example if i have an input typenumber field and i want to access the original contents that are visible in the ui when the user types without the quotes i get nothing presumably because the typenumber means angular is rejecting the input even though its. This can also be done using viewchild with localvariable as shown here as mentioned in here.
Das ist eine altbewahrte und gangige methode um elemente zu animieren inhalt zu andern oder auszulesen. Its similar to jquery. The value property sets or returns the value of the value attribute of a text field.
Sample code download the sample code here. X0value either way i would recommend not to use such type of changes in controller. Dort wird mit eventtarget ermittelt welcher der buttons angeklickt wurde.
Element ist eine referenz zu einem element objekt oder null wenn sich kein element mit der angegebenen id im dokument befindet. Angularelement returns wrapper of jqlite. So it doesnt support value.
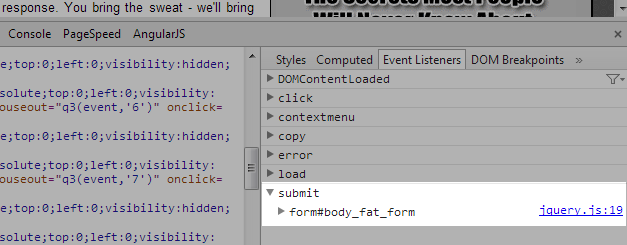
Das domcontentloaded ereignis ruft eine anonyme funktion auf in der ein eventhandler an das main element gehangt wirdwenn dies angeklickt wird wird die funktion andereklasse aufgerufen. The value property contains the default value or the value a user types in or a value set by a script. It should be done only in directives.
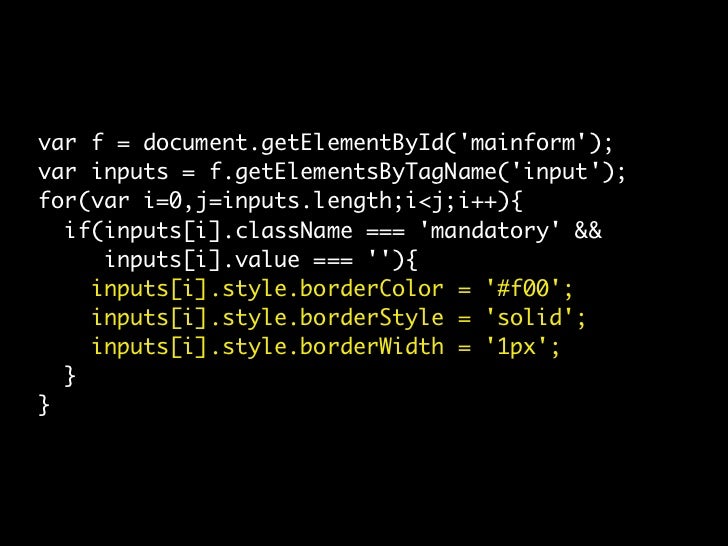
This method is one of the most common methods in the html dom and is used almost every time you want to manipulate or get info from an element on your document. Angular obviously wraps the element with its own properties methods etc but its often hard to get the original value. Getelementbyid form samplezip there are many ways of accessing form elements of which the easiest is by using the cross browser w3c dom documentgetelementbyid method.
The getelementbyid method returns the element that has the id attribute with the specified value. Die methode hat nur ein argument die id die empfindlich auf gross und kleinschreibung reagiert.





































Post a Comment for "Documentgetelementbyid Value In Angular"