In der ersten zeile wird mit documentwrite ein praformatierter text eingeleitet. Die methode documentwrite erzeugt keinen zeilenumbruch.

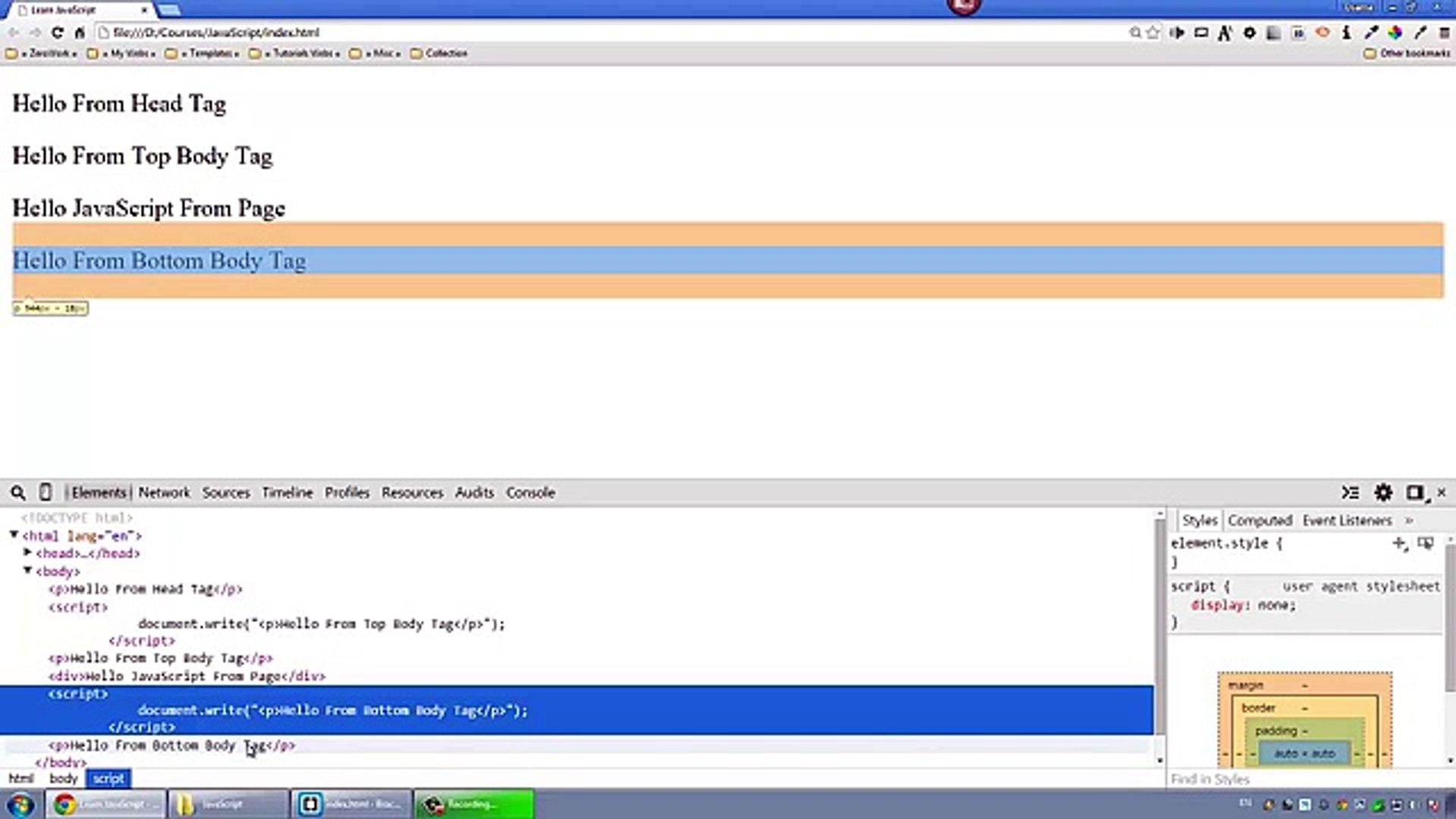
Methods For Accessing Elements In The Dom File With Javascript

How To Generate A Pdf With Jquery Bytescout

My Blogger Lab How To Display Total Published Posts Counts In Blogger

The Document Object Model Dom
Dieser dient im beispiel dazu die zeilenumbruche sichtbar zu machen.

Javascript documentwrite div. Die anderen divs bleiben unverandert. Dadurch wird die klasse und damit auch die darstellung dynamisch geandert. Anschliessend wird mit documentwrite das wort hallo mit einem leerzeichen dahinter geschrieben.
Die funktion weist der eigenschaft classname den jeweils ubergebenen wert zu. Im document object model dom des w3 konsortiums ist das document objekt das ausgangsobjekt fur den elementbaumdie elemente eines html dokuments stellen dem dom zufolge also unterobjekte des document objekts dardie einzelnen html elemente konnen dabei eigene eigenschaften und methoden haben. Using documentwrite after an html document is fully loaded will delete all existing html.
Der inhalt der nachfolgenden zeile erste zeile wird deshalb in der gleichen zeile ausgegeben. When the function is invoked all html elements will be overwritten and replaced with the new specified text. An die zeichenkette angehangt wird die variable deinname.
Jetzt wird mit documentgetelementbyidunentschlossen auf das div mit dieser id zugegriffen. In this example we illustrate what happens when we put documentwrite inside a function. Damit die ausgabe in fettschrift erfolgt wird sie in das entsprechende html element gesetzt.
Documentwrite in verzogert geladenen oder asynchronen scripten wird ignoriert und sie erhalten eine nachricht ahnlich dieser in der fehlerkonsole. Dadurch steht hinterher beispielsweise hallo susi im text wenn in dem dialogfenster susi als name angegeben wurde. A call to documentwrite from an asynchronously loaded external script was ignored.

Print The Content Of A Div Element Using Javascript Geeksforgeeks

Javascript Why Getting An Outer Html Does Not Work Stack Overflow

Osumi Yusuke On Twitter 2 2 After Document Write

15 Javascript Methods For Dom Manipulation For Web Developers

Finding Elements In The Dom Using Queryselector Kirupa

11 Tips To Optimize Javascript And Improve Website Loading Speeds

How To Make A Floating Footer Share Bar

Replacing Jquery With Vue Js No Build Step Necessary Smashing

Jquery How To Select Nodes By Id And Class Name Example

The Document Object Model Eloquent Javascript

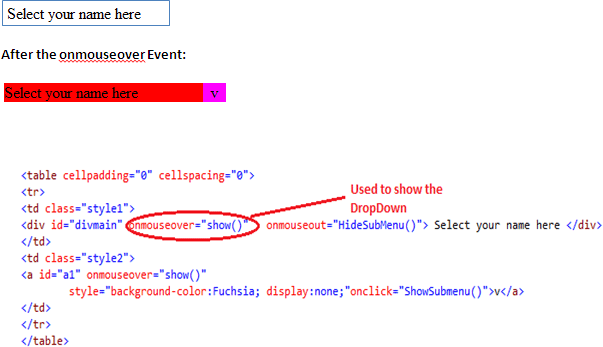
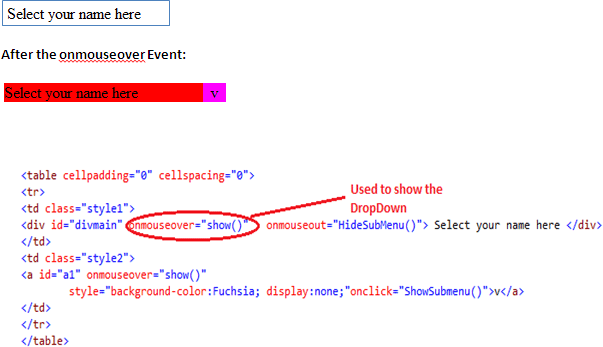
Dropdownextender With Javascript

How To Toggle Html Display With Javascript With Pictures

Ap Computer Science Principles Javascript Computer Science

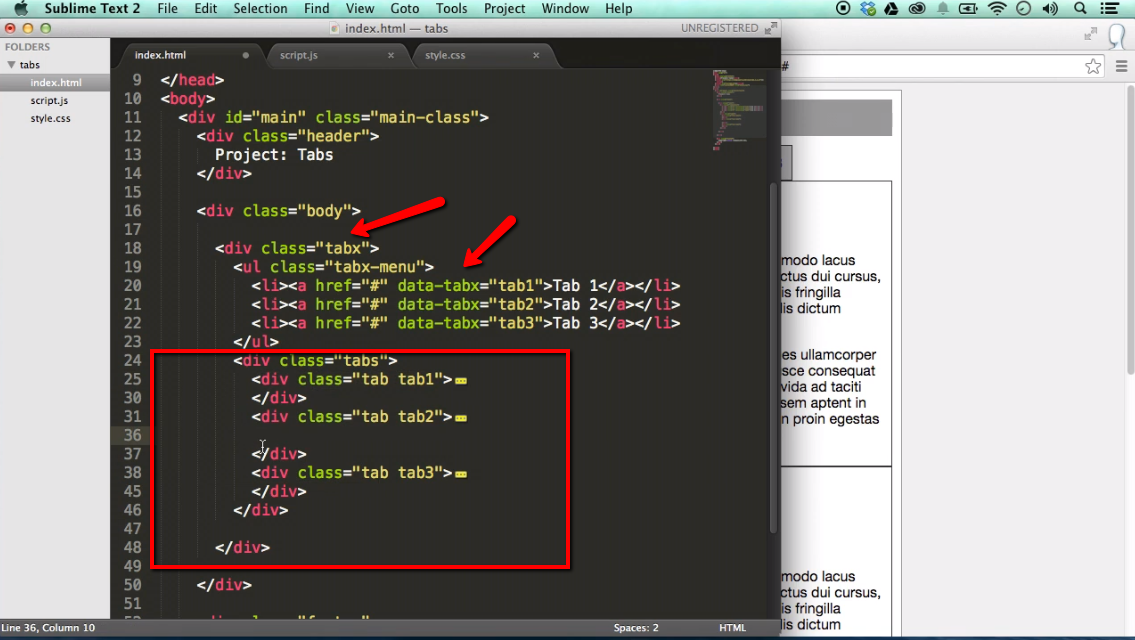
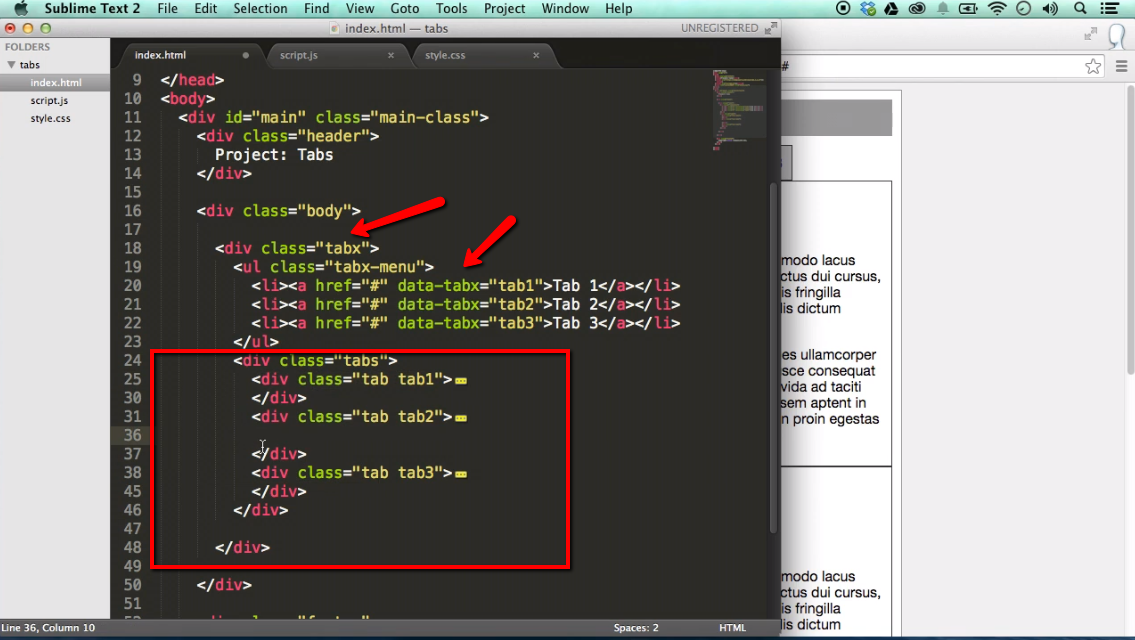
Project Create Tabs Functionality With Jquery Ilovecoding

11 Tips To Optimize Javascript And Improve Website Loading Speeds

A Simple Bootstrap Tutorial Toptal

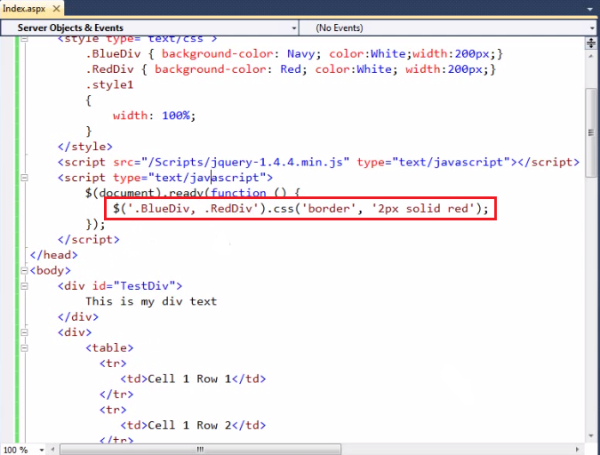
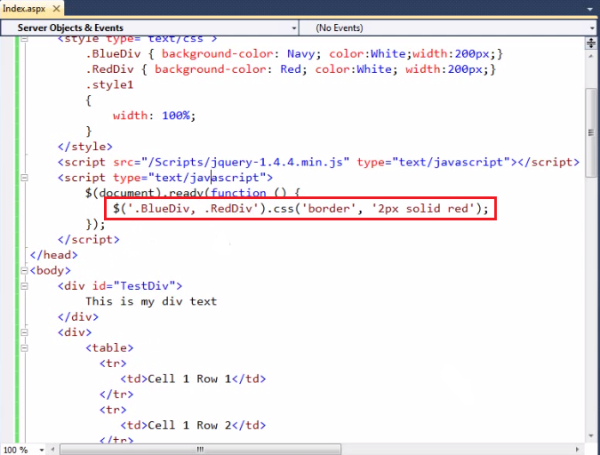
Set Css Styles With Javascript Dev Community

Modifications Overview

Shadow Dom

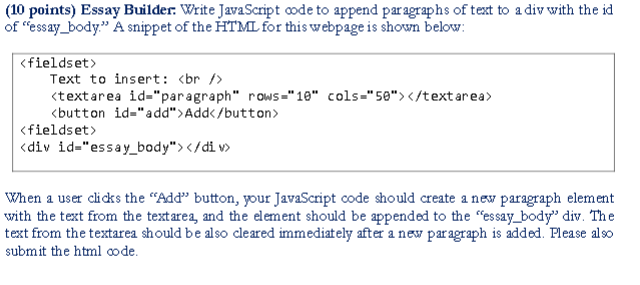
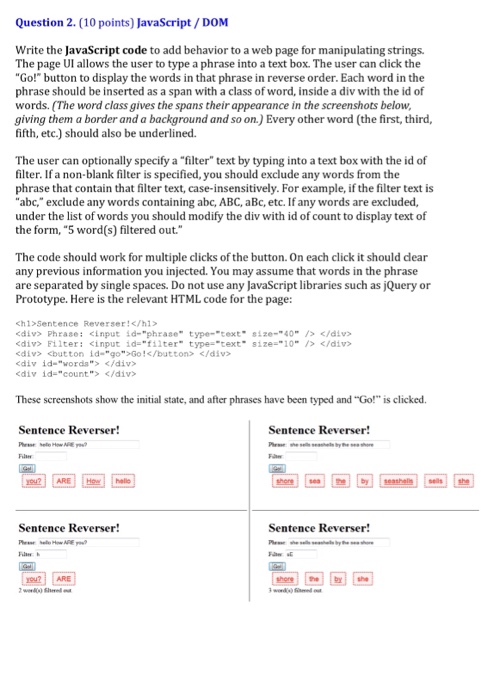
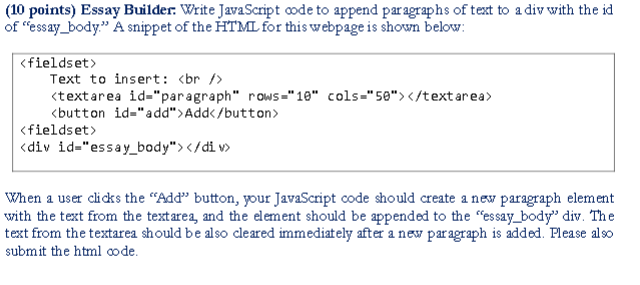
Solved 10 Points Essay Builder Write Javascript Oode T

5 Ways To Loop Over Dom Elements With Queryselectorall In Javascript

Introduction To Javascript Pat Morin Comp Pdf Free Download

Cartrawler Ajax Booking Engine Version 5 10 Date 01 10 13 Pdf

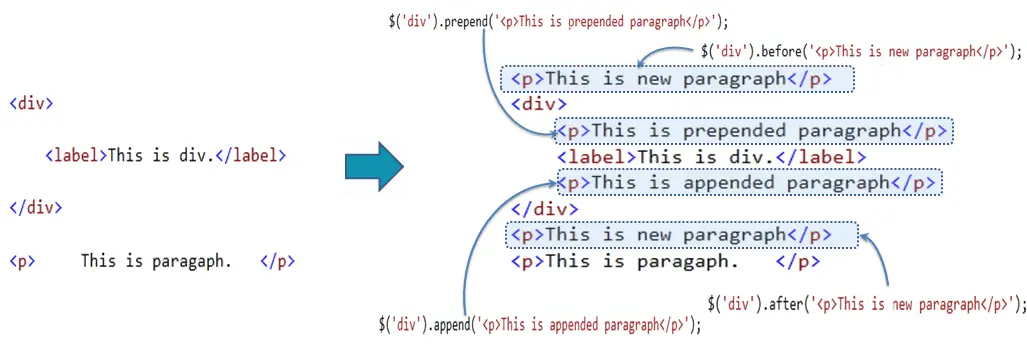
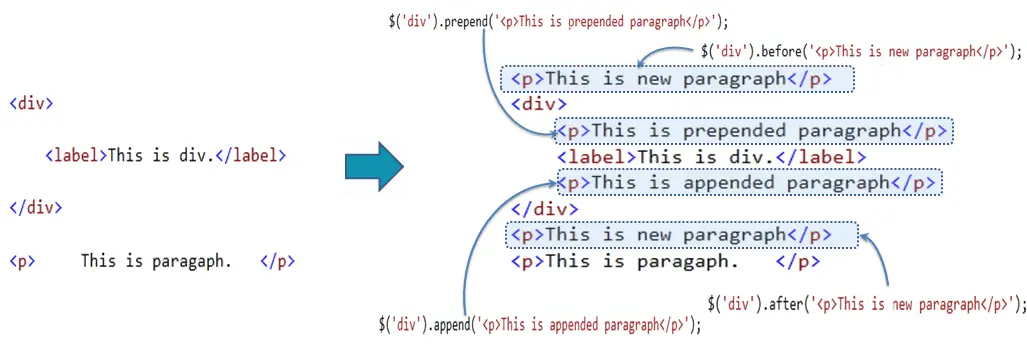
Dom Manipulation Methods Jquery

Monitoring Javascript With Visiblev8 Apnic Blog

Things You Should Know About Javascript Tushar Narkhede Medium

Bsg 0892012 By Agnet Content Services Issuu

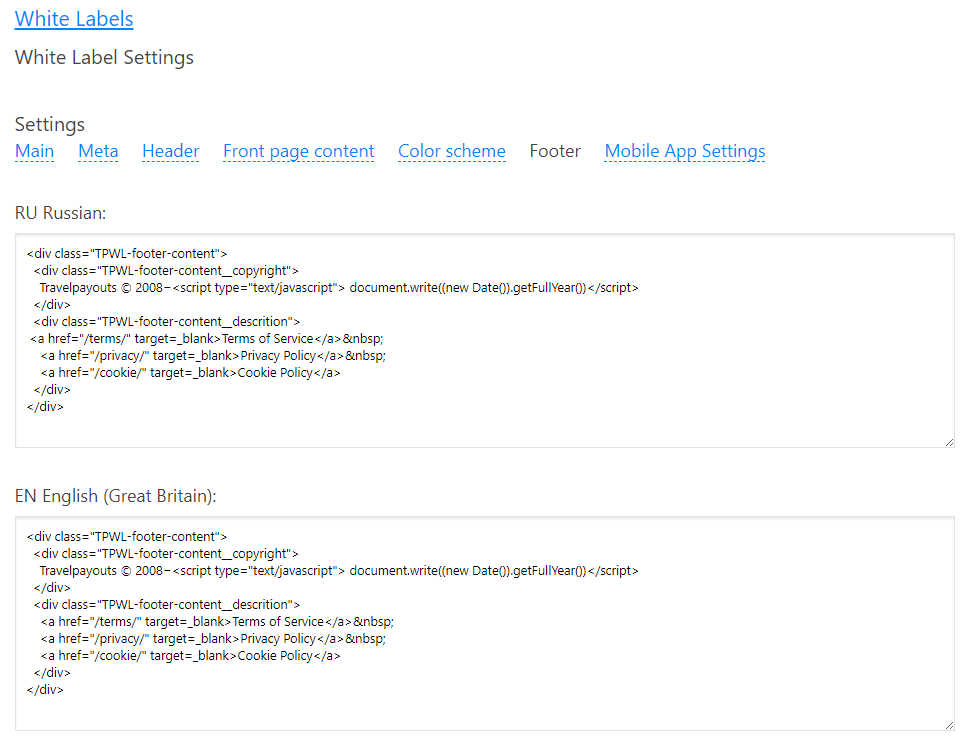
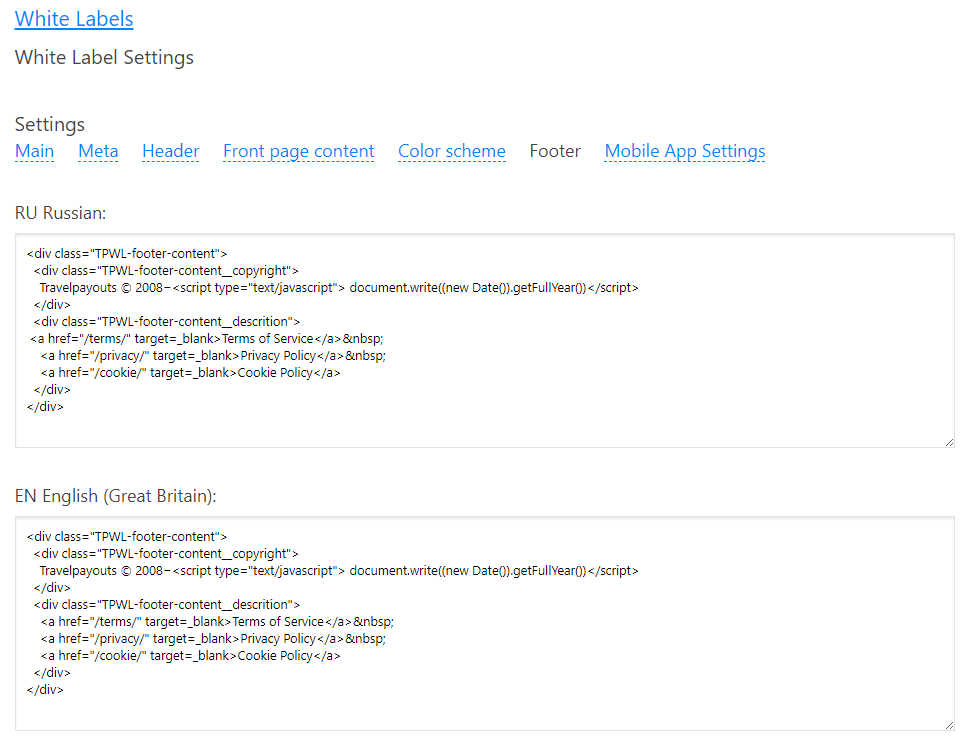
Terms Of Use Privacy Policy And Cookie Policy For White Label

What Is The Dom Css Tricks

Learn Javascript In Arabic 04 Where To Put Javascript Code

Convert Html Table To Pdf Using Javascript Without A Plug In

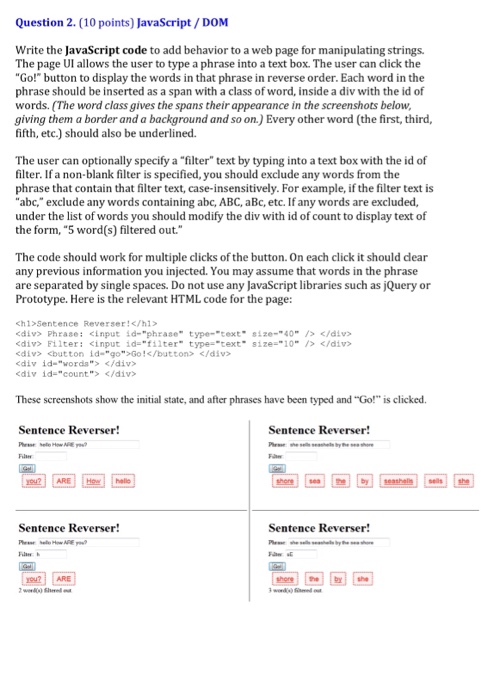
Solved Question 2 10 Points Javascript Dom Write The J

Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gcsqxa00mzuve0rt0lmcqu Jhl0nptlkhps6fn8cwsn6fencgx1h

Free Html Css Javascript Cheat Sheets For Web Designers

Add Mailigen Sign Up Form To Your Company S Facebook Page

Printing Div Content With Css Applied Stack Overflow





































Post a Comment for "Javascript Documentwrite Div"