
React Useref And Uselayouteffect Vs Useeffect Step By Step Case

Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gcsnygwfwolmkn 2 U30p4ijjdbcjqkq Ru1yl0wzzeo2e1ddhq4

Getting Started With React Native For Windows Microsoft Tech

How To Talk With Web Components In React And Angular Javascript

How To Get Started With React For Building Advanced Spfx Solutions

Creating A File Upload Component With React Malcoded

Experimental React Using Suspense For Data Fetching Logrocket Blog

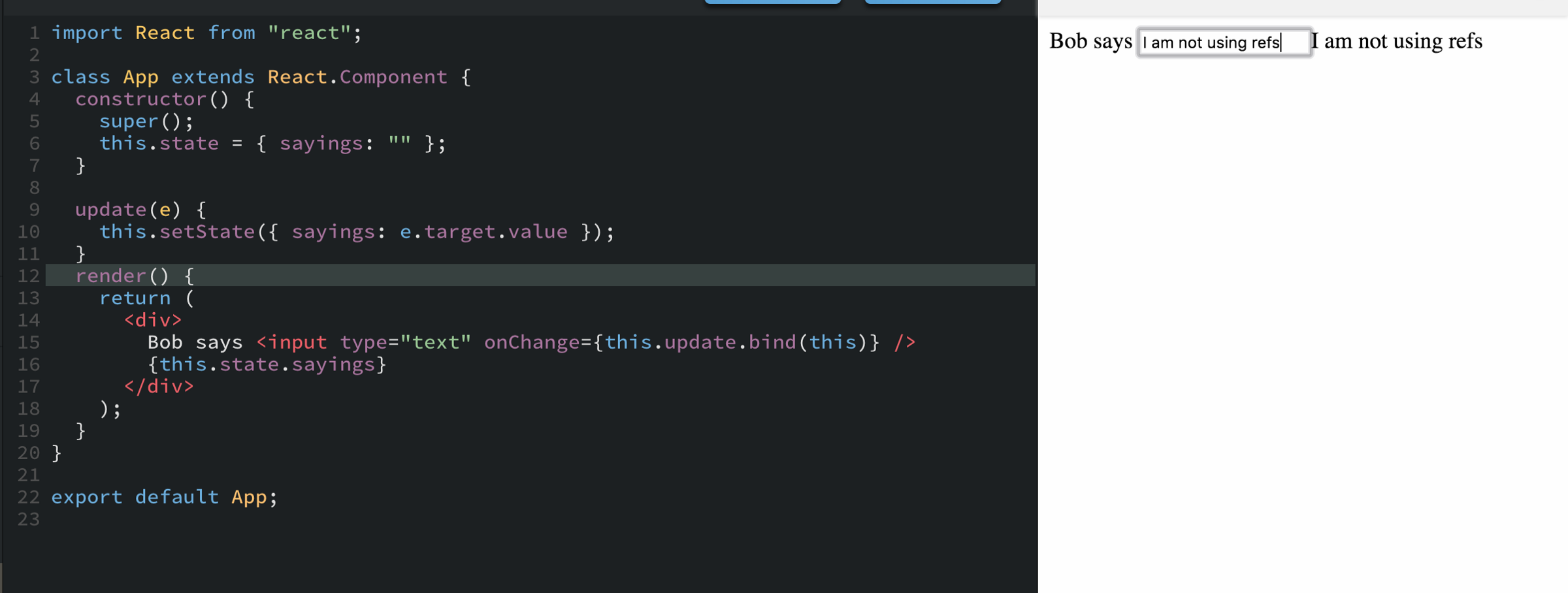
Refs In React All You Need To Know By

How To Build A Graphql Client Library For React Rwieruch

How To Import Export Excel Spreadsheets Using Javascript Spreadjs

React Js What Is It What Is Used For Why Should You Learn It

Getting Started With React In Drupal 8 Webwash

Intergrating Jquery With Reactjs Issue 1565 Kriasoft React

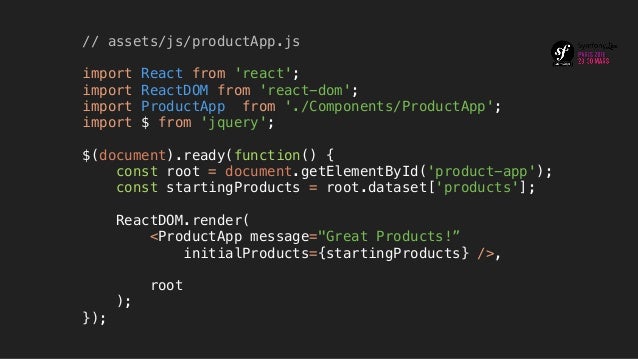
Symfony Live 2018 Developpez Votre Frontend Avec Reactjs Et Symfony

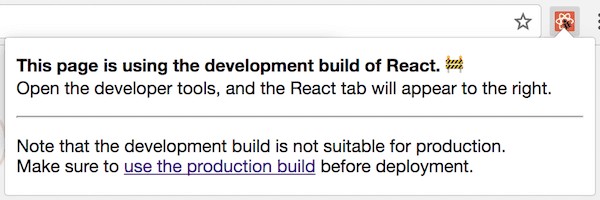
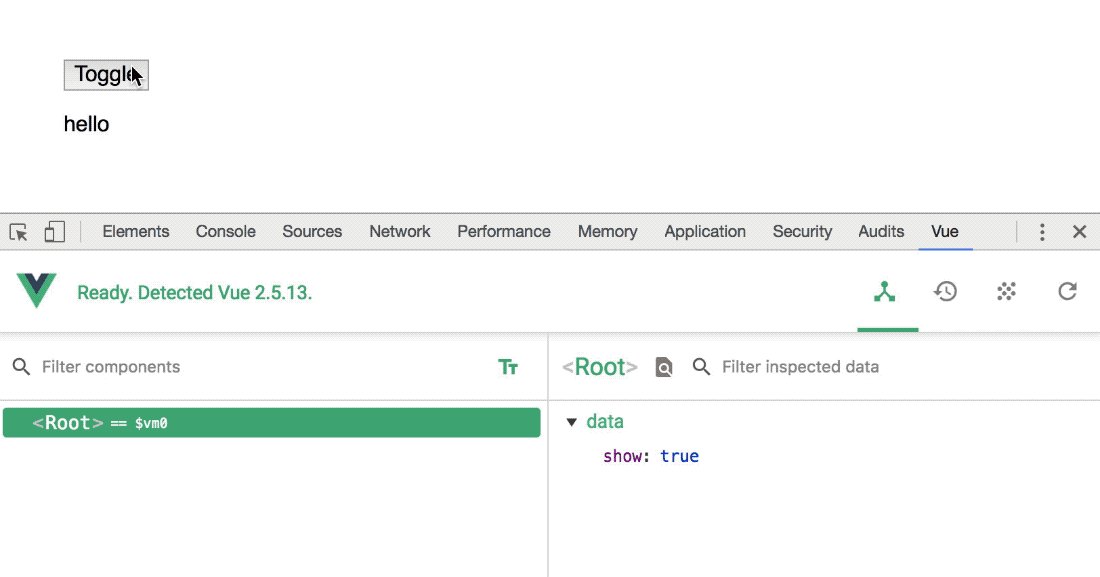
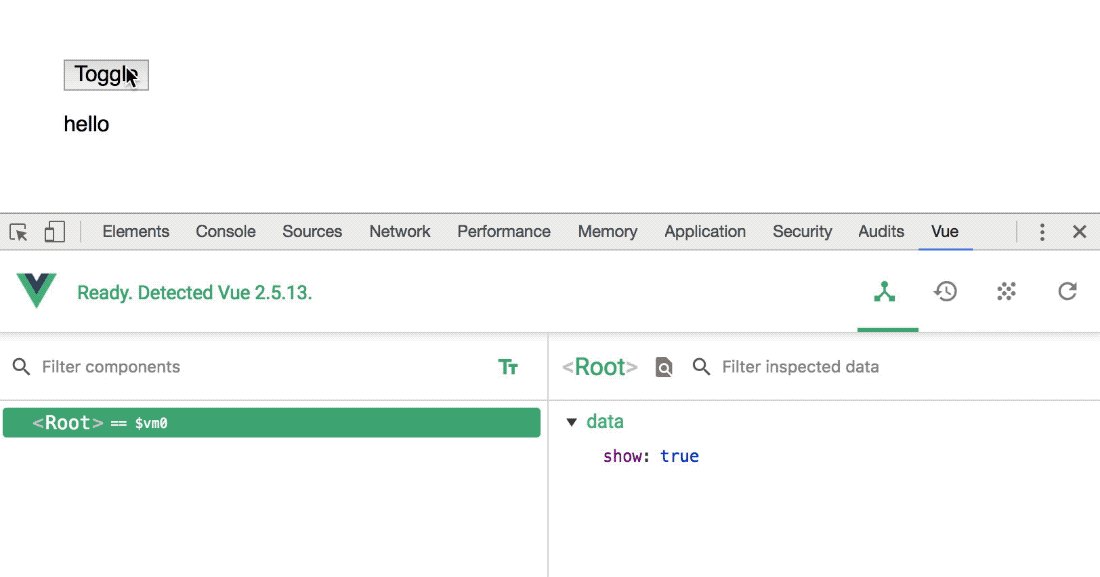
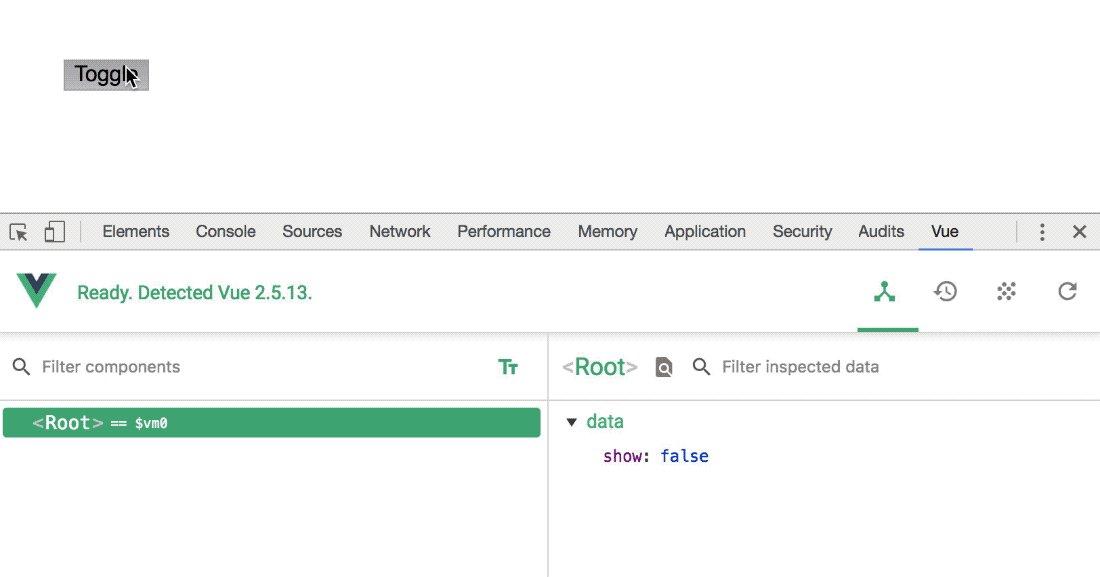
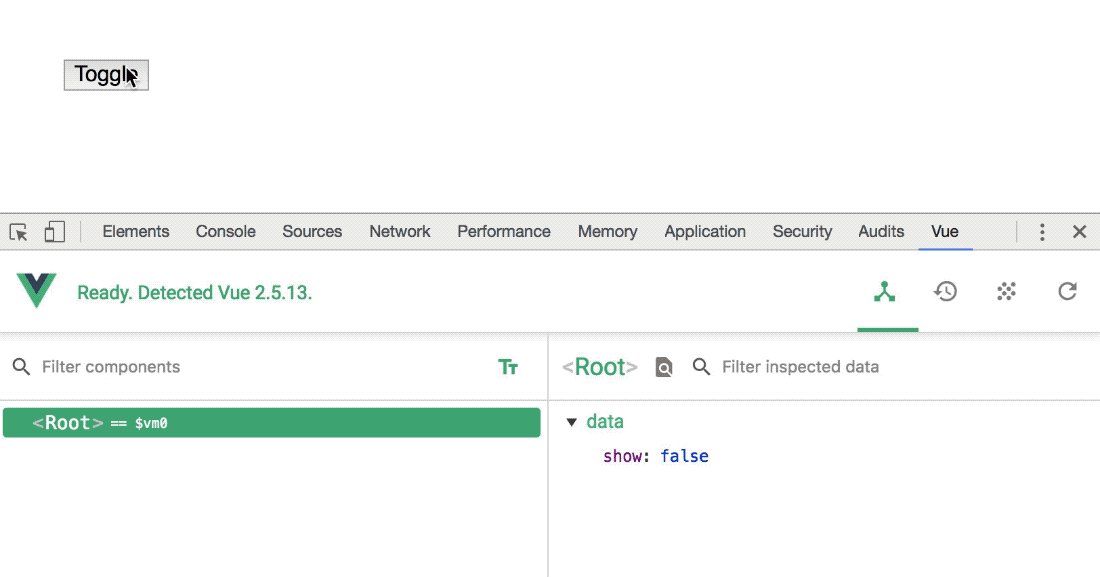
Document Ready Vs Window Load Angular React Vue Typescript

Integrating Firestore To React App

Tutorial Django Rest With React Django 3 And A Sprinkle Of Testing

Github React Boilerplate React Boilerplate Typescript A Highly

React Lifecycle Methods A Deep Dive Programming With Mosh

React Jsx Rendering Itnext

15 React Native Component Libraries You Should Know In 2020

React Native Tutorial Building Android Apps With Javascript

Create React App With Vs Code Tducasse S Blog

How To Use Sass And Styled Components In A React Js Application

Https Codingthesmartway Com React Hook Explained Functional Components With State

Optimizing Performance React

How To Create React Custom Hooks For Data Fetching With Useeffect

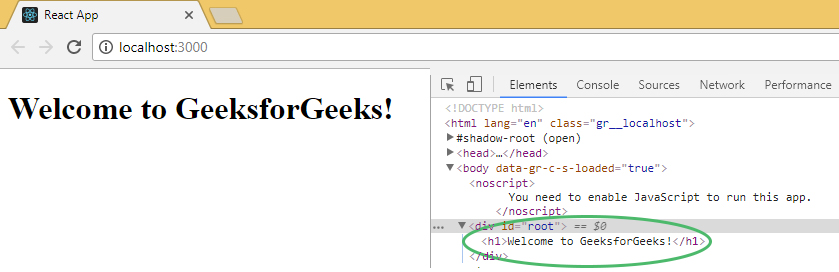
Reactjs Rendering Elements Geeksforgeeks

Building Dynamic React Apps With Database Data Dzone Web Dev

Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gcre4 Mx9eokomxbsbz7tk1pn09 Jtwdadmr3elquge9he75qjuk

React Js A Better Introduction To The Most Powerful Ui Library

This State How To Use State In React Js Tim Smith
Post a Comment for "Document Ready Function React"