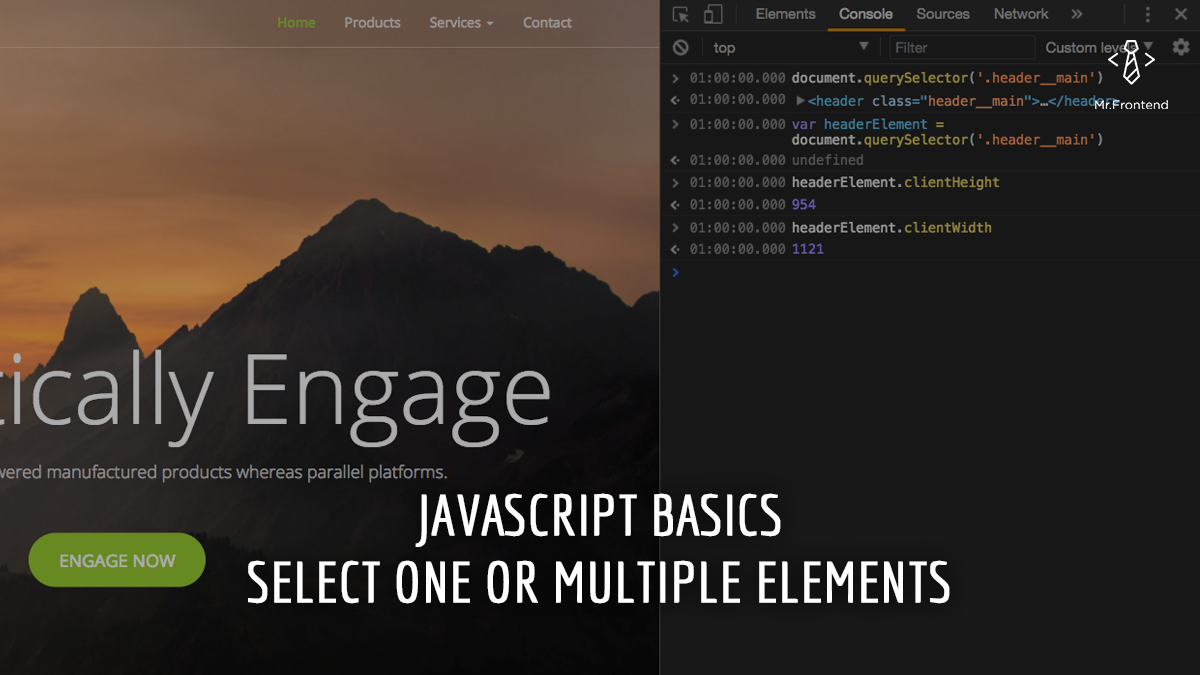
Document Queryselectorall Multiple Selectors
The returned element depends on which element that is first found in the document see more examples. The documentqueryselector documentqueryselectorall elementclosest and elementmatches methods all accept css selectors are their argument.
This method is implemented based on the parentnode mixins queryselectorall method.

Document queryselectorall multiple selectors. To select all elements of a document you use a. For example in css if you wanted to add a font weight of bold to both elements with the sandwich class and label elements inside the contact form you would do this. You might reasonably expect them to be equivalent.
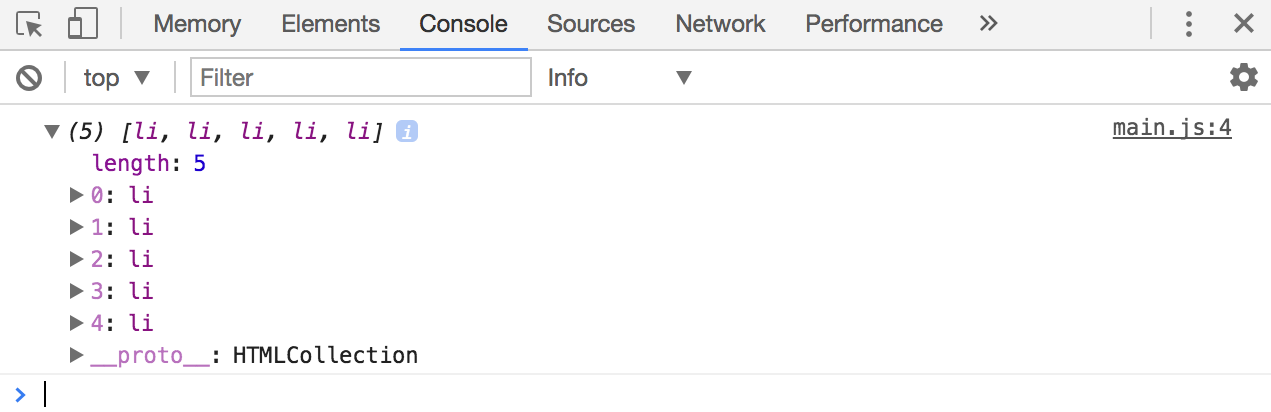
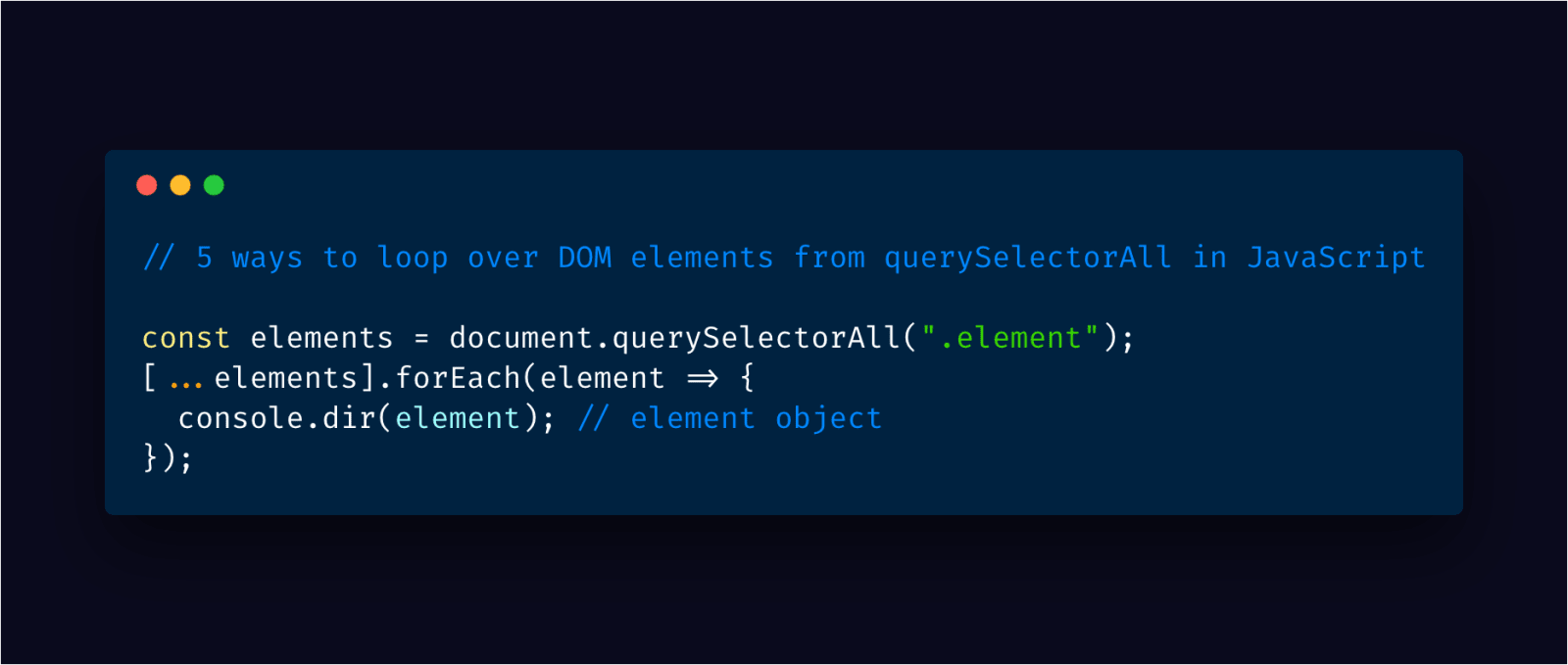
Ill talk about manipulating dom elements in the next post. For multiple selectors separate each selector with a comma. The queryselectorall method returns all elements in the document that matches a specified css selectors as a static nodelist object.
Let elementlist parentnodequeryselectorallselector. The nodes can be accessed by index numbers. Queryselectorall my id div div.
If no element found the queryselectorall returns an empty nodelist. That includes comma separated selectors for targeting multiple different selectors. After all one asks for div elements inside div elements inside my id and the other asks for div elements inside div elements that are descendants of my id.
Ist dies nicht der fall wird eine syntaxerr exception ausgelostweitere informationen zu selektoren und deren verwaltung finden sie unter dom elemente mittels selektoren ermitteln. Basic selector examples 1 universal selector. The nodelist object represents a collection of nodes.
If ive left out any important selectors let me know in the comments so i can update the post. The document method queryselectorall returns a static not live nodelist representing a list of the documents elements that match the specified group of selectors. Syntax element documentqueryselectorselectors.
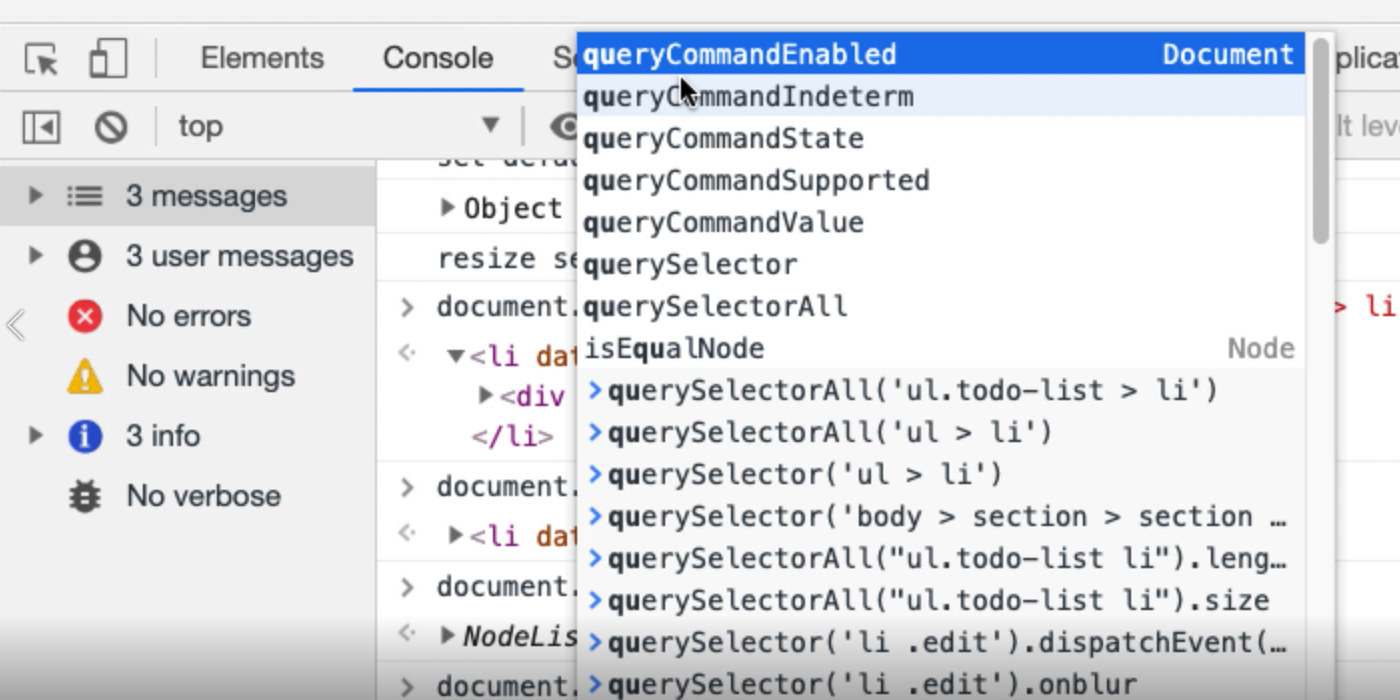
One thing people often dont realize is that you can pass in any valid css selector. Dieser string muss ein gultiger css selektor string sein. Parameter selectors ein domstring mit einem oder mehreren selektoren die abgeblichen werden sollen.
For a list of all css selectors look at our css selectors reference. Selectivizr is another very small selector library that brings css3 selector support to very old browsers. Besides the queryselector you can use the queryselectorall method to find all a static nodelist of elements that match a css selector or a group of css selector.


































Post a Comment for "Document Queryselectorall Multiple Selectors"