Document Ready Jquery Example
Jquery document ready can be used multiple times per document although its not a best practice. The document ready event signals that the dom of the page is now ready so you can manipulate it without worrying that parts of the dom has not yet been created.
Jquery document ready handler with example 20fingers2brains all of us will agree that java script code should be fired only when whole html page is loaded because we want to manipulate the dom elements only when itvdjs.

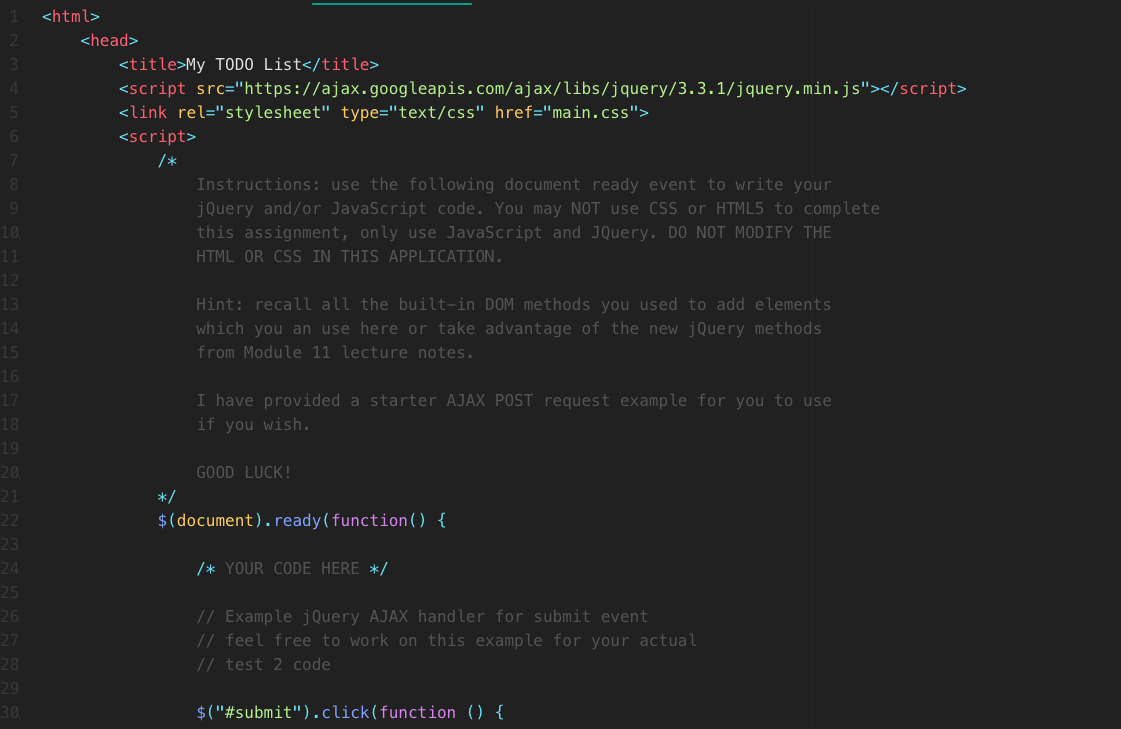
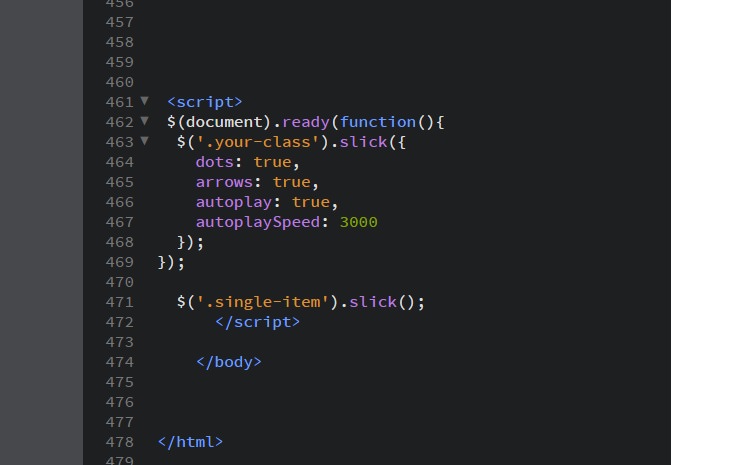
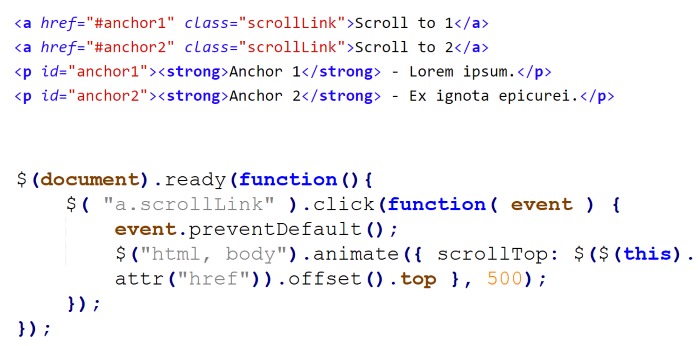
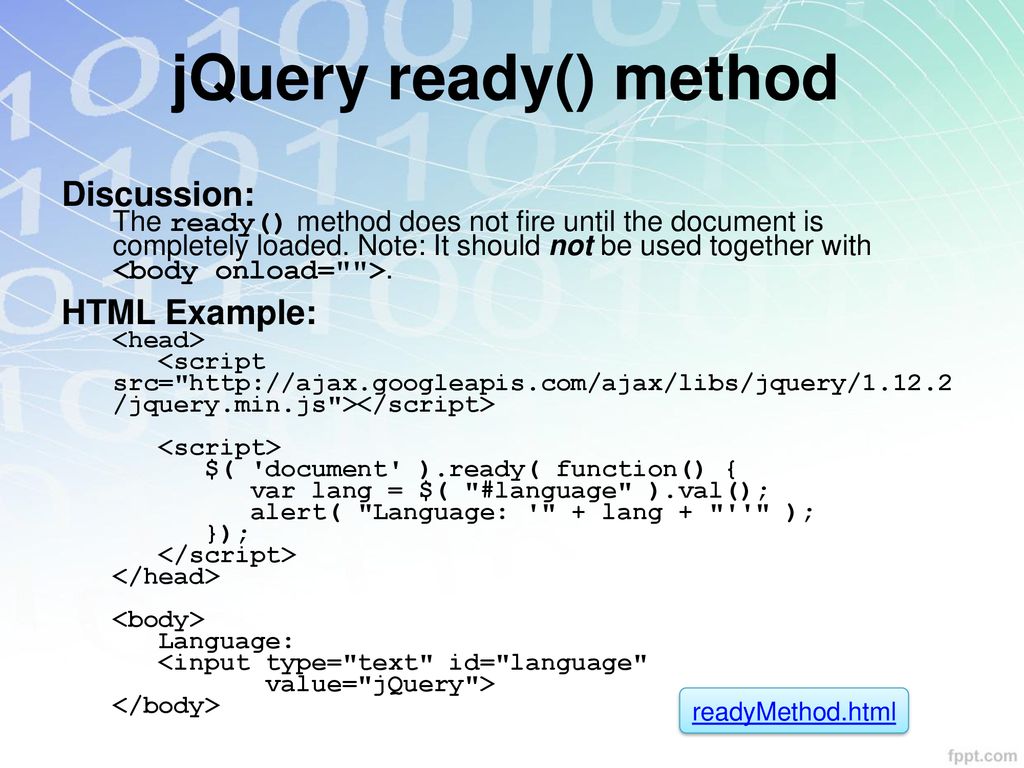
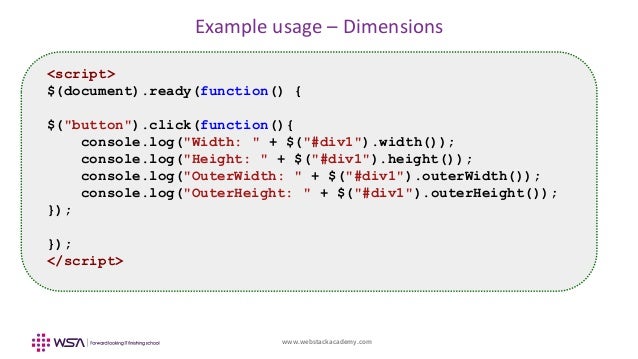
Document ready jquery example. Here is a jquery document ready listener. Jquery document ready example. The ready method specifies what happens when a ready event occurs.
Jquery detects this state of readiness for you. There is also documenton ready handler deprecated as of jquery 18 and removed in jquery 30. The ready event occurs when the dom document object model has been loaded.
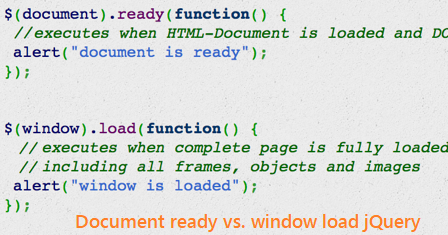
Code included inside window on load function. Different types of document ready functions typically used in jquery and why you might choose one version over another as they have the same effect. The fourth syntax waits for the document to be ready but implies incorrectly that it waits for images to become ready.
Code included inside document ready will only run once the page document object model dom is ready for javascript code to execute. Will run once the entire page images or iframes not just the dom is ready. Jquery offers two methods to execute code and attach event handlers.
You must reference external stylesheets before referencing the scripts that depend on the value of css style properties. Like in the example above. Documentready the document ready event fired when the html document is loaded and the dom is ready even if all the graphics havent loaded yet.
For example the third syntax works with document which selects nothing. Are loaded but after the whole dom itself is ready. The document ready event fires before all images etc.
As of jquery 30 use of this object is supported via jquerywhen or the native promiseresolvecode should not make assumptions about whether this object is a jquerydeferred native promise or some other type of promise object. Because this event occurs after the document is ready it is a good place to have all other jquery events and functions. See also ready which makes use of this.





































Post a Comment for "Document Ready Jquery Example"