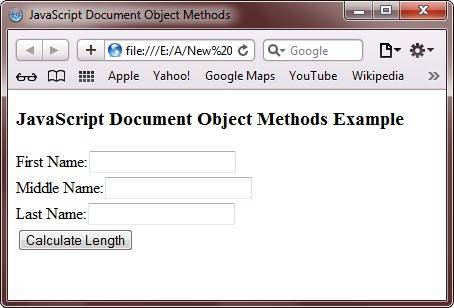
Javascript Document Object Methods
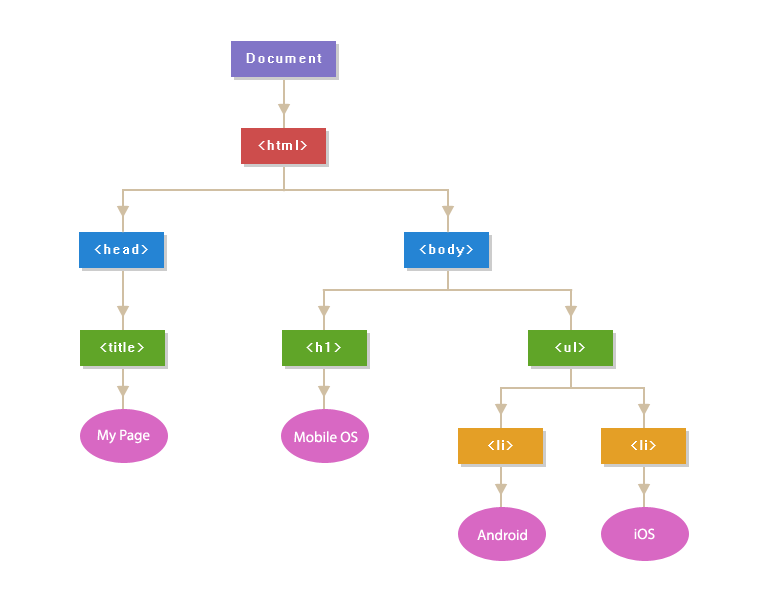
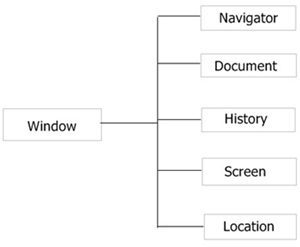
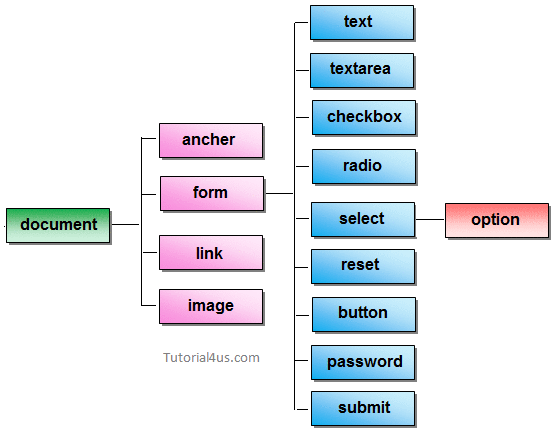
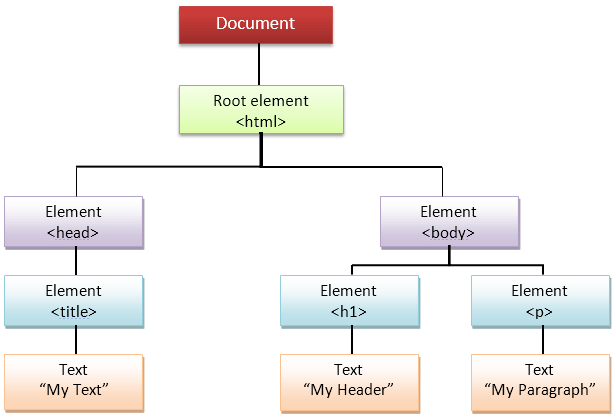
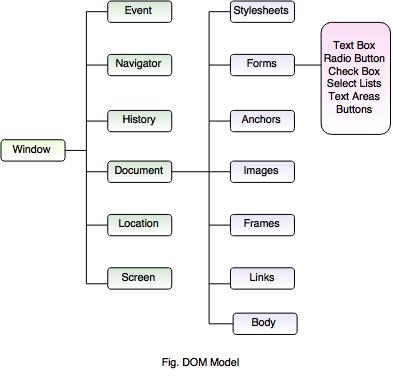
Property method description. The document object is the root node of the html document.
In other words thisfirstname means the firstname property of this object.

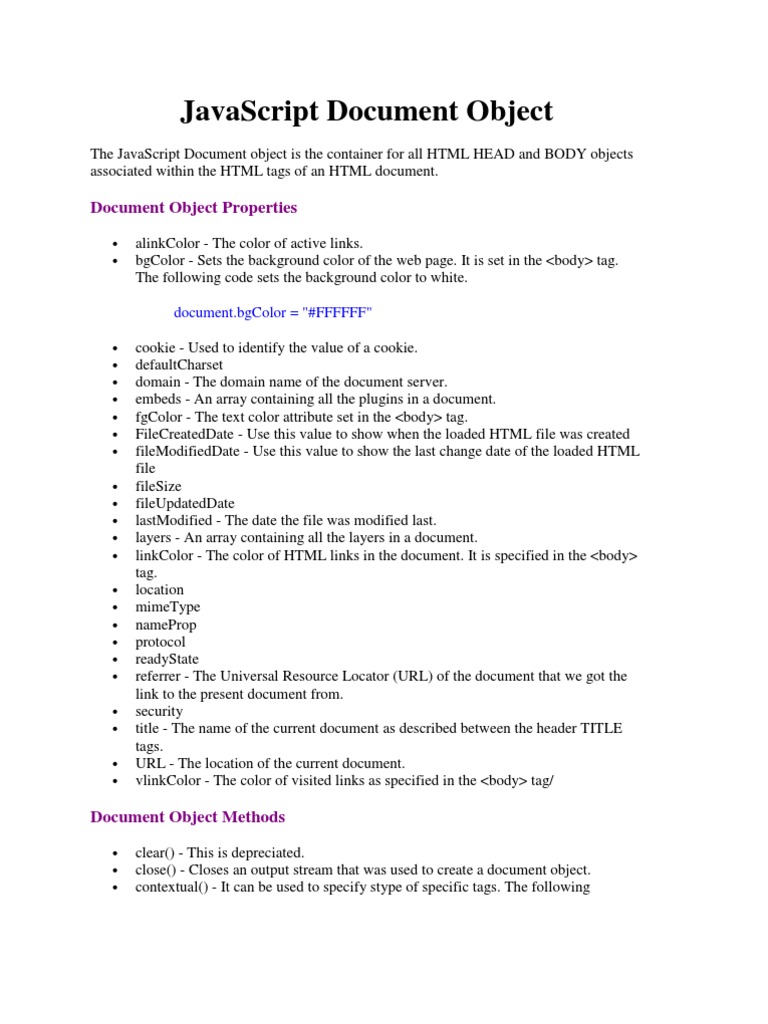
Javascript document object methods. When an html document is loaded into a web browser it becomes a document object. Below are some examples of how you can use the document. The programming interface is the properties and methods of each object.
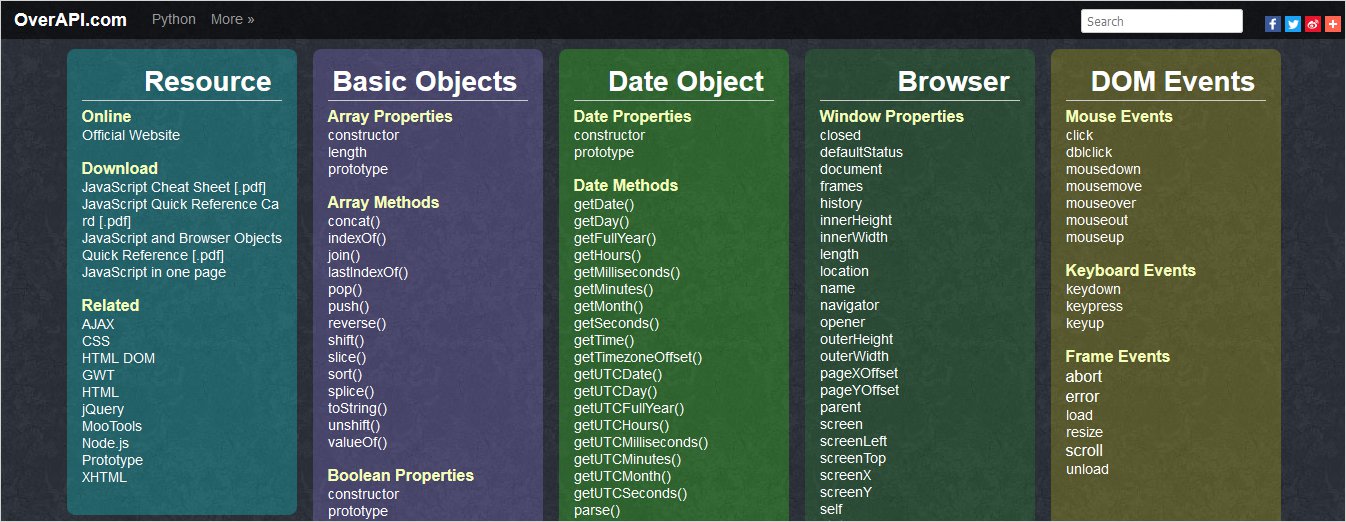
Javascript html dom document previous next the html dom document object is the owner of all other objects in your web page. The following properties and methods can be used on html documents. If you want to access any element in an html page you always start with accessing the document object.
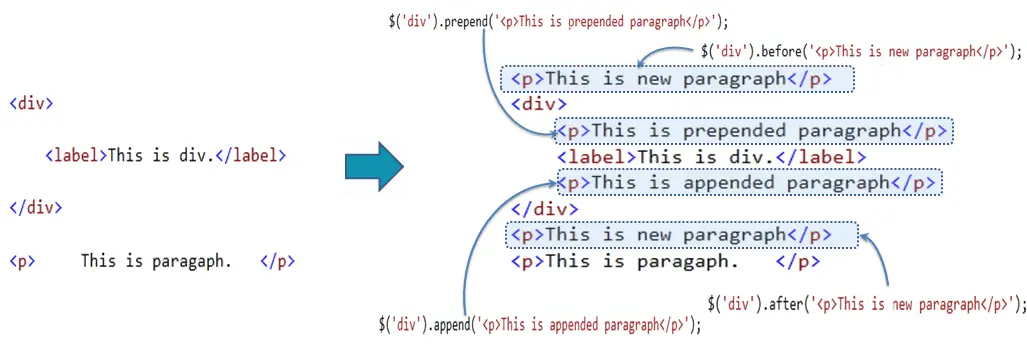
In a function definition this refers to the owner of the function. Instead of directly modifying the document tree each time very inefficient its much better to use a temporary whiteboard that is created by createdocumentfragment to perform all your operations on first before finally inserting the result to the document tree. Returns the currently focused element in the document.
In the dom all html elements are defined as objects. The html dom document object. Javascript objects html dom objects.
In the example above this is the person object that owns the fullname function. Document object properties and methods. Javascript document object methods tutorial here you will learn all about document object methods in javascript with example program.
A property is a value that you can get or set like changing the content of an html element. The html dom can be accessed with javascript and with other programming languages. This is a very useful method when youre performing multiple operations that add to or modify the document tree.
The document object represents your web page. Read more about the this keyword at js this keyword.


































Post a Comment for "Javascript Document Object Methods"