Document Resize Javascript
The following example reports the window size each time it is resized. Examples window size logger.
Resize siehe auch sieheauch weblinks.

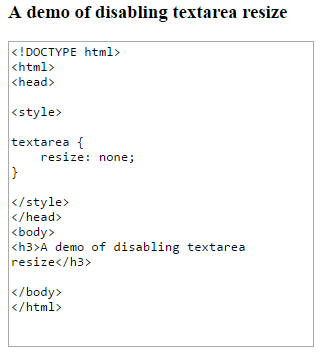
Document resize javascript. Tipp da der resize event handler bei jeder pixel anderung feuert sollten sie auf den einsatz rechenintensiver dom anderungen verzichten oder mit requestanimationframe realisieren. The resize event occurs when the browser window changes size. The resize property specifies whether or not an element is resizable by the user.
See resize observer to read the draft document and github issues to read the on going discussions. The resize property applies to elements whose computed overflow value is something other than visible. The resize method triggers the resize event or attaches a function to run when a resize event occurs.
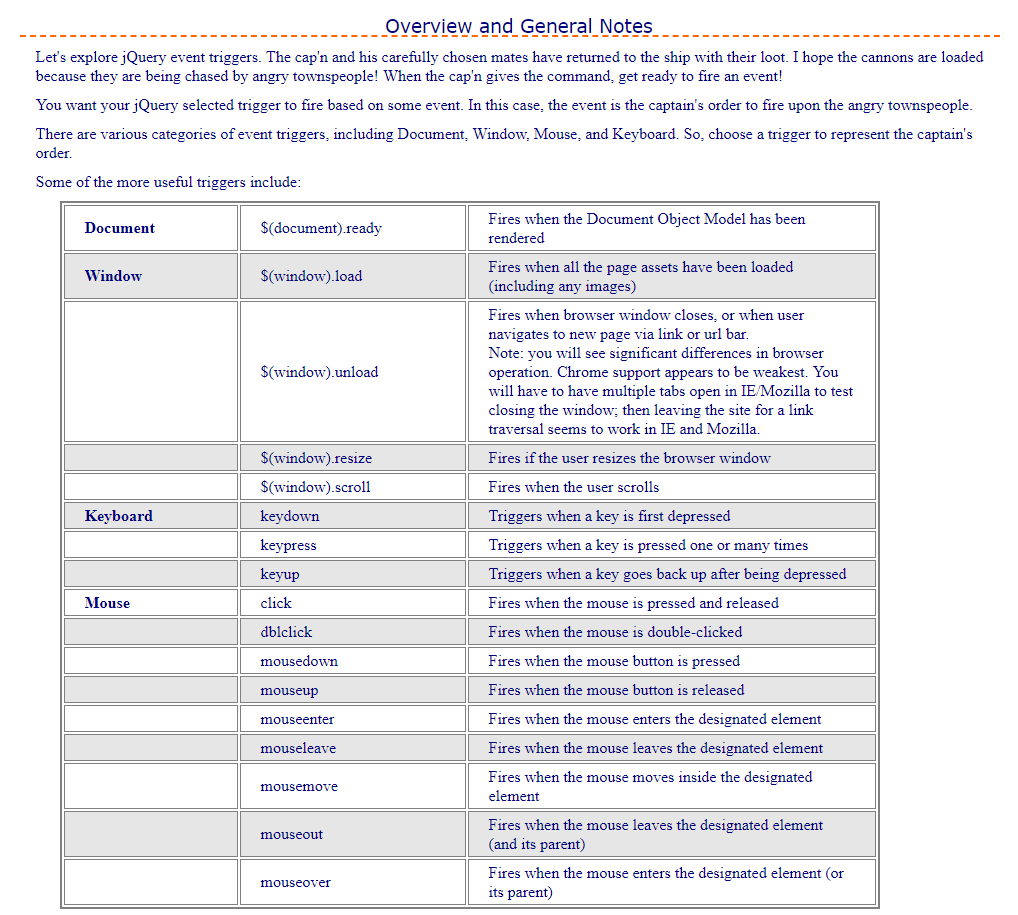
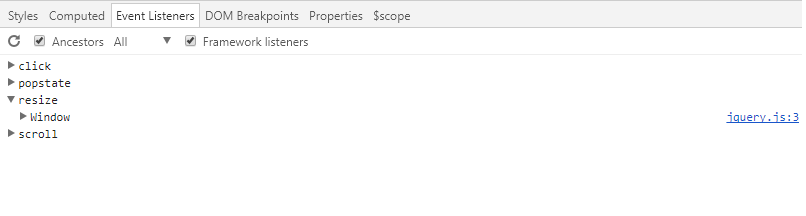
Code included inside document ready will only run once the page document object model dom is ready for javascript code to execute. A page cant be manipulated safely until the document is ready jquery detects this state of readiness for you. You can simply use the addeventlistener method to register an event handler to listen for the browser window resize event such as windowaddeventlistenerresize.
The following example will display the current width and height of the browser window on resize. Bear in mind that since the example is running in an iframe youll need to actually get the iframe to resize before you see an effect. The onresize event occurs when the browser window has been resized.
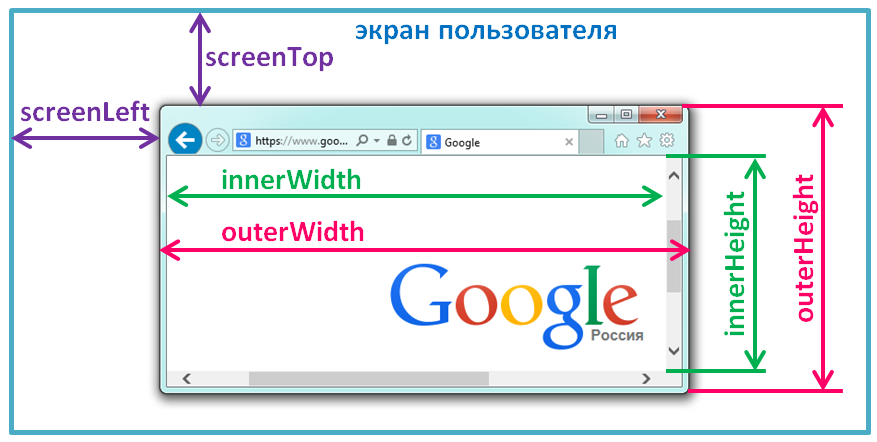
Beachten sie dieses beispiel funktioniert nicht im ie8 da er outerwidth und outerheight nicht kennt. To get the size of an element use the clientwidth clientheight innerwidth innerheight outerwidth outerheight offsetwidth andor offsetheight properties. Javascript jquery prevnext.
Das erzeugt dann ein neues resize ereignis bis ie am ende nur noch mit dem resize beschaftigt war und sich aufhing. Documentresize kann resize die hohe von texten durch einen zeilenumbruch verandern. Use the addeventlistener method.
Depending on implementation resize events can be sent continuously as the resizing is in progress the typical behavior in internet explorer and webkit based browsers such as safari and chrome or only once at the end of the resize operation the typical behavior in some other browsers such as opera.






























:max_bytes(150000):strip_icc()/close-up-of-javascript-on-computer-monitor-660582997-59976780519de2001168fb5e.jpg)




Post a Comment for "Document Resize Javascript"