Document Ready Function Javascript Equivalent
Also windowonload is a pure javascript event in the dom while the documentready event is a method in jquery. Domcontentloaded is an event fired when the dom has finished loading but doesnt wait for stylesheets or images to load.
How can i implement my own documentready functionality without using jquery.

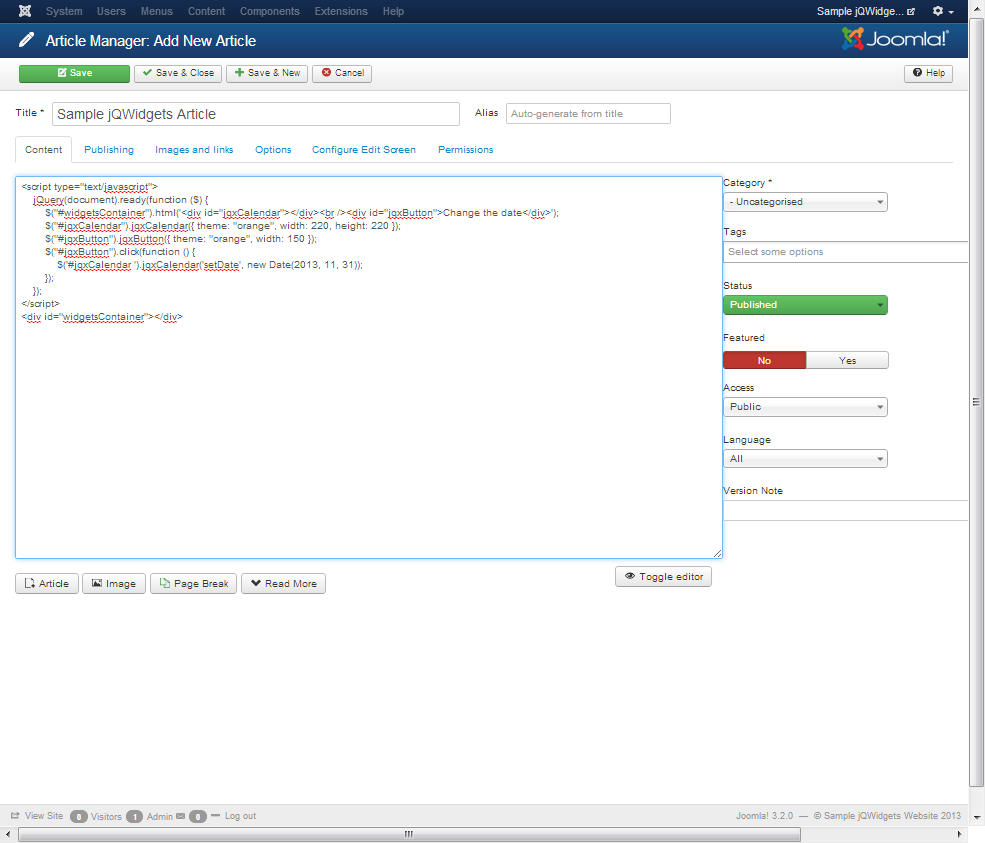
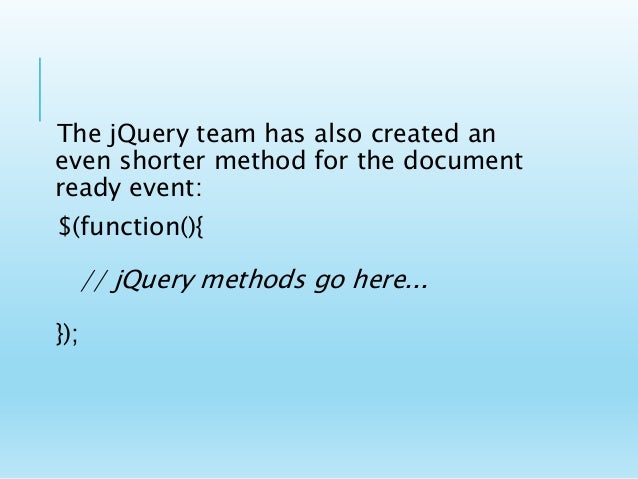
Document ready function javascript equivalent. By waiting for the dom you can be sure your javascript code will have access to all page elements. In jquery if you want an event to work on your page you should call it inside the documentready function. You would implement this function as shown below.
I am using fancybox in an aspx page. The ready method offers a way to run javascript code as soon as the pages document object model dom becomes safe to manipulate. So to replicate the documentready function in plain javascript ie.
However this isnt a true analog for jquerys document readyfunction method. Code included inside window on load function. Jquery provides a very useful ready function for determining when the dom has finished loading.
This will often be a good time to perform tasks that are needed before the user views or interacts with the page for example to add event handlers and initialize plugins. If you use addeventlistener after the dom content has already loaded the event that its listening for has already happened so the event never triggers. Page assets that can take much longer to load such as images are not waited for.
Everything inside it will load as soon as the dom is loaded and before the page contents are loaded. The document ready function does not work in this page for a lightbox. Fortunately theres a really easy lightweight helper method you can use instead.
I have a script that uses documentready but it doesnt use anything else from jqueryid like to lighten it up by removing the jquery dependency. Someone told me to write a new javascript code for loading the lightbox in that page. Code included inside document ready will only run once the page document object model dom is ready for javascript code to execute.
I know that using windowonload will not be the same as windowonload fires after all images frames etc. Not using jquery you can use one of the following. The dom will be considered loaded once the browser has finished traversing and parsing the html and constructs it.
The documentready is a jquery event which occurs when the html document has been fully loaded while the windowonload event occurs later when everything including images on the page loaded. Will run once the entire page images or iframes not just the dom is ready.
































Post a Comment for "Document Ready Function Javascript Equivalent"