Document Tree In Javascript
Refer to jqueryfiletreecss to make any changes in the styles. Thank you for this script.
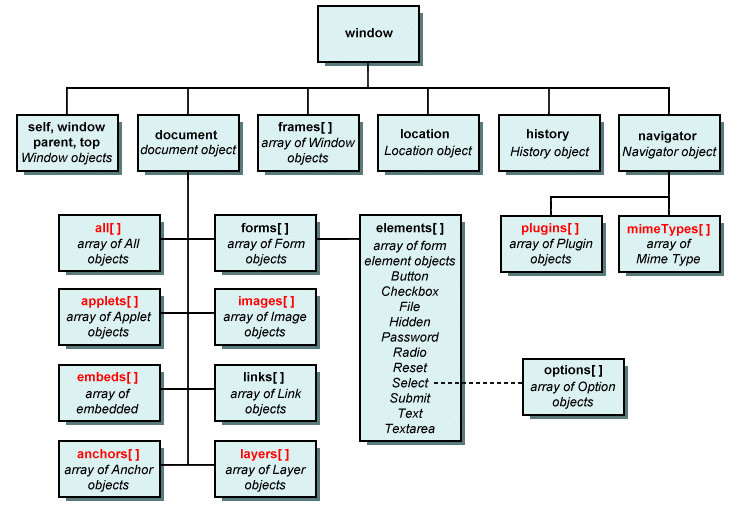
If you want to access any element in an html page you always start with accessing the document object.
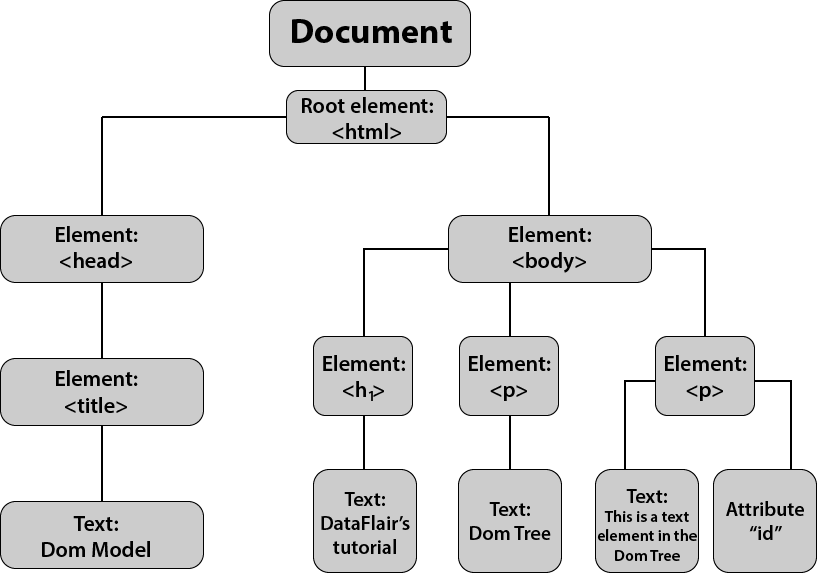
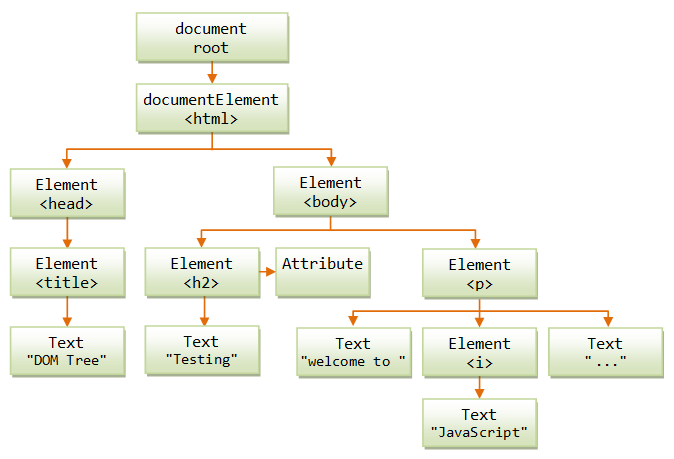
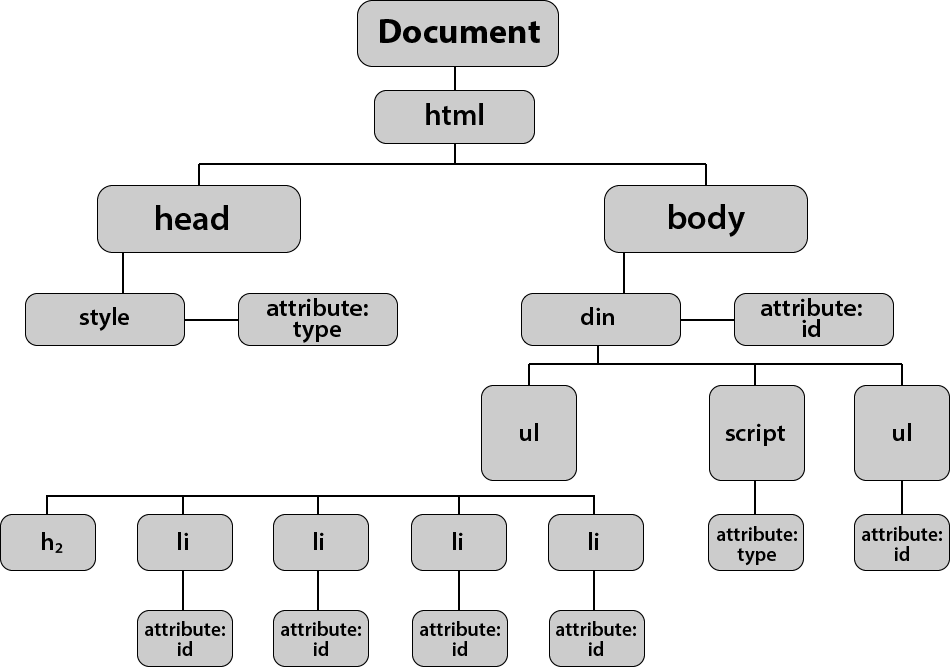
Document tree in javascript. The dom tree and nodes. Text nodes contain text. Die externe javascript datei enthalt eine funktion quadrat in der mit documentgetelementbyid auf das eingabefeld zugegriffen wird.
The document object that represents the whole document is formally a dom node as well. Der wert der eingabe wird dann zuruckgesetzt. Fancytree is a javascript dynamic tree view plugin for jquery with support for persistence keyboard checkboxes tables dragndrop and lazy loading.
Jstree is easily extendable themable and configurable it supports html json data sources and ajax loading. It is absolutely free open source and distributed under the mit license. Document the entry point into dom.
Der variable ergebnis wird das quadrat des wertes der eingabe zugewiesen. The document object represents your web page. Dieses wird dann mit einer kurzen erklarung ausgegeben.
Der browser nutzt fur alle weiteren operationen diese objektstruktur nicht den html quellcode an dem der webautor ublicherweise arbeitet. Insbesondere css und javascript beziehen sich nicht auf den html code als text sondern auf den entsprechenden elementenbaum im speicher. This plugin provides a really huge of builtin optional plugins like.
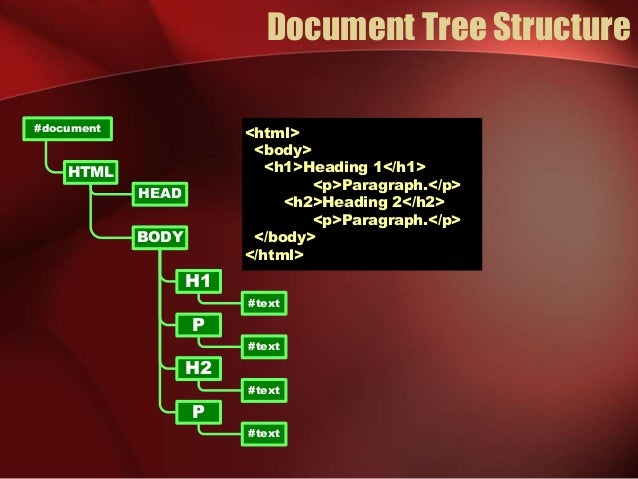
Jstree is jquery plugin that provides interactive trees. To give your users an aesthetically pleasing experience you should either use the included stylesheet for your file tree or create your own. Element nodes html tags the tree building blocks.
In line 30 in section build the tree structure using js object array there is a comma which breaks the code. Integration was really easy and works like a charme. The file tree relies 100 on css for styling.
At this point you should understand how to use a document method to access an element how to assign an element to a variable and how to modify properties and values in the element. There are 12 node types. There are many types of nodes but there are three main ones that we work with most often.
Below are some examples of how you can use the document object to access and manipulate html. When a file is selected jquery file tree passes the filename back as a. In practice we usually work with 4 of them.
Nico steiner february 15 2016. All items in the dom are defined as nodes. Jstree allows you to populate the tree view using html javascript or json data.
































Post a Comment for "Document Tree In Javascript"