
Competa It 5 Different Ways To Loop Over Dom Elements In Javascript

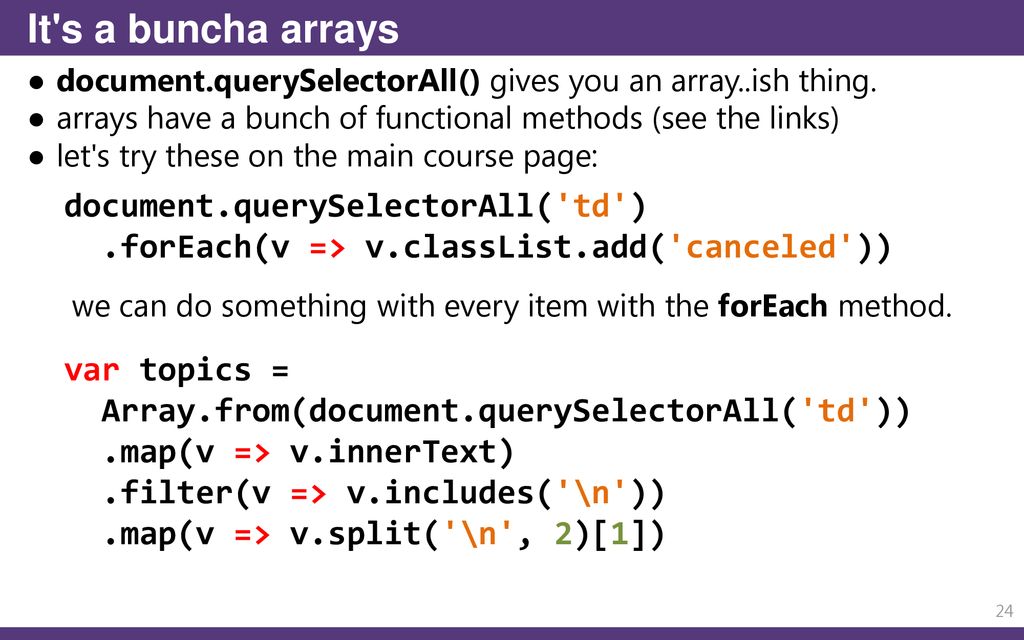
How To Iterate Over Dom Elements From Queryselectorall

Using Queryselector And Queryselectorall To Fetch Elements

Dom Nodelist Vs Htmlcollection

Cheat Sheet For Moving From Jquery To Vanilla Javascript Tobias

How To Use Loop Through An Array In Javascript Geeksforgeeks

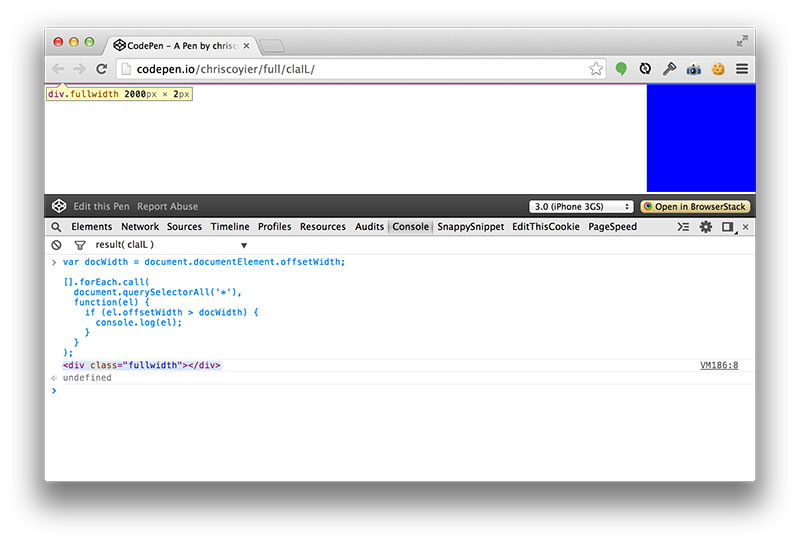
Getting Width Height Of An Element In Javascript

Using Javascript To Hack The Web Supinfo Ecole Superieure D

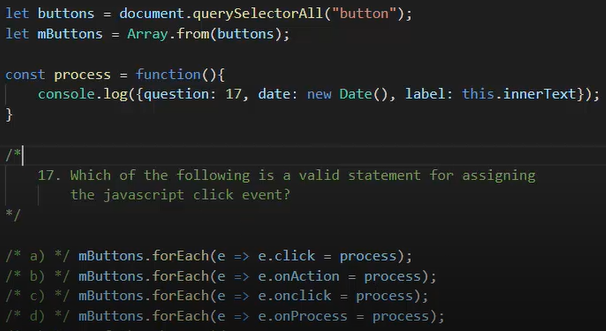
Solved Let Buttons Document Queryselectorall Button

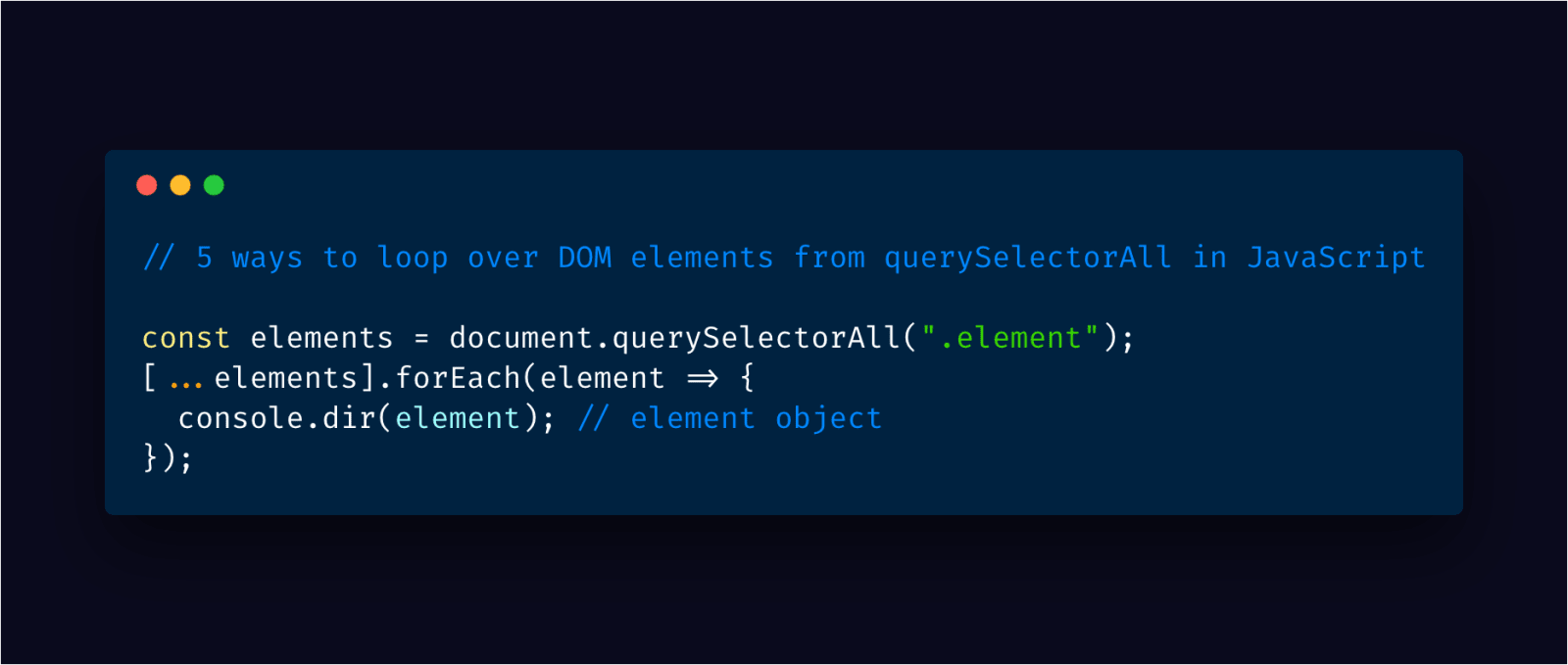
5 Ways To Loop Over Dom Elements From Queryselectorall In

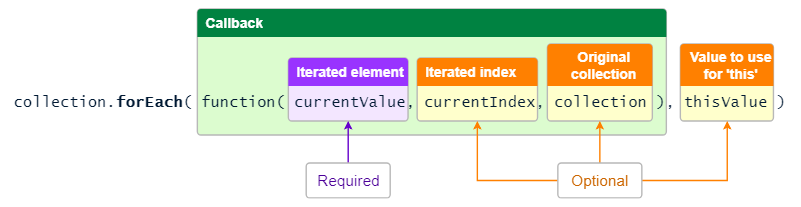
Queryselector Queryselectorall And Foreach By Example Techiediaries

Methods For Accessing Elements In The Dom File With Javascript

Javascript Foreach La Reference Ultime Tous Les Exemples Et

Javascript Foreach The Complete Guide Learn Javascript Blog

Vanilla Js Addeventlistener Queryselector And Closest

How To Modify Attributes Classes And Styles In The Dom

Finding Fixing Unintended Body Overflow Vipspatel

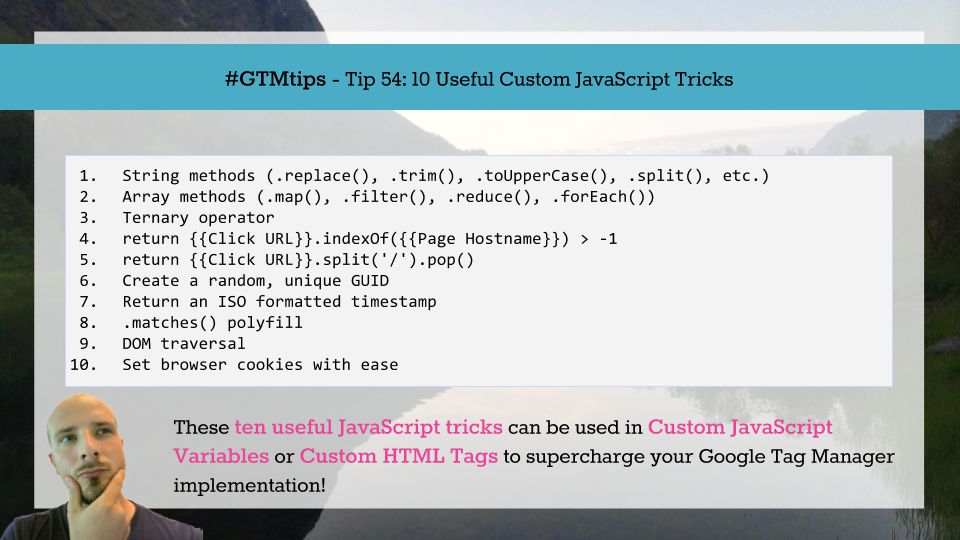
Gtmtips 10 Useful Custom Javascript Tricks Simo Ahava S Blog

Javascript Dom Manipulation Without Jquery Wia Community

Create Delete Dom Elements Handle Browser Events Ppt Download

Functional Programming Ppt Download

Getting For Loop To Work The Same As Foreach Javascript

Coding Journey On Twitter Adding An Event Listener To Multiple

Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gcryy0rlpex9cnrcfjsu74wkjinn9ner89qfhzupinrd4nr1ijrk
Post a Comment for "Javascript Documentqueryselectorall Foreach"